开始使用
一、 总体介绍
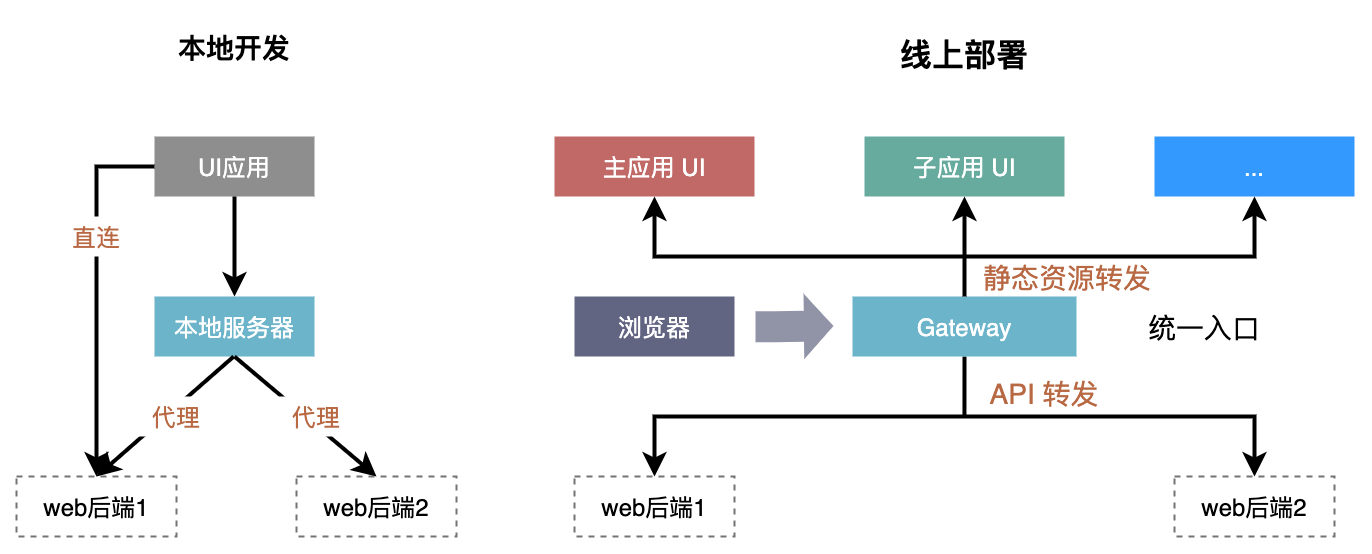
前端应用开发分为本地开发和线上部署两个环节。本地开发会启动本地服务器,可以连接mock服务器对接API;或者通过代理连接线上服务器。由于每个Godzilla应用前后端都是独立部署的,为集成所有的应用、子应用,我们使用了Gateway对登录认证、API鉴权等做了统一处理。不同前端应用通过Gateway会访问相应服务器。

二、 应用初始化
我们可以用 Create Godzilla App 一键生成前端应用的两个服务,非常方便
1. 设置 npm 镜像仓库
依赖 node10.x 及以上版本,我们默认您已经安装 node 环境,如果您本地没有安装 node 环境,请安装
外部用户
外部用户需要登录 npm 仓库,请联系客服索取 npm 账户信息,需要登录后才可以安装脚手架
npm login -registry=https://artifact.iquantex.com/repository/npm-local/ -scope=@gza
- Username: 【npm user】
- Password: 【npm password】
- Email: 【your email】如果您是首次使用 npm ,我们建议您设置 npm 国内镜像,否则可能会导致安装依赖很慢甚至失败
npm config set registry=https://registry.npm.taobao.org
内部用户
内部用户(宽拓员工)使用公司内部的 npm 源,无需执行以上登录操作
npm config set registry=http://10.116.18.70:8081/content/groups/npm-quantex-group
2. 全局安装 @gza/create-godzilla-app
不推荐用 yarn 安装,目前框架暂没有去验证 yarn 模式下是否可用
npm i -g @gza/create-godzilla-app@具体版本号,例如
npm i -g @gza/create-godzilla-app@3.0.1 #
或者
npm i -g @gza/create-godzilla-app@latest #
3. 使用gza命令创建 UI 应用
创建 UI 应用
方法一:可直接使用 gza init [project name] 初始化 UI 应用
gza init godzilla-portal # 初始化UI应用,`godzilla-portal` is your project name
cd godzilla-portal
npm start方法二:先创建应用目录,再使用 gza init 初始化
mkdir godzilla-portal #新建目录,`godzilla-portal` is your project name
cd godzilla-portal
gza init
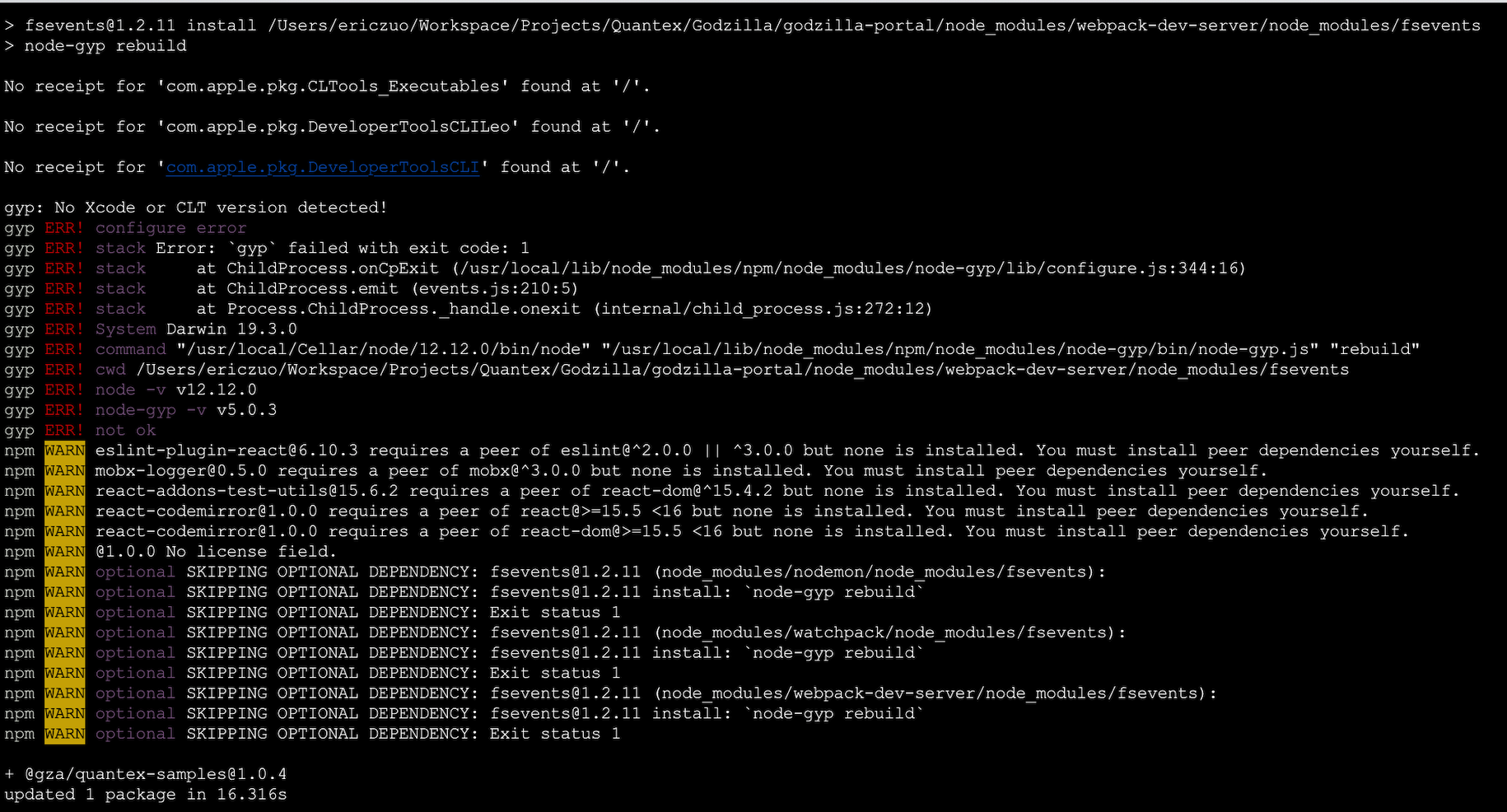
npm start注意:在 MacOS 环境,如果出现如下错误,则参考此链接 https://github.com/schnerd/d3-scale-cluster/issues/7 修复

启动项目
两个应用都启动成功后,打开浏览器 http://127.0.0.1:8888 输入用户名密码(任意)即可进入系统

4. 配置 License Key
默认系统右下角会有一个水印,如果您想隐藏水印,请联系客户获取试用版 license,没有 license 并不会影响系统使用
打开配置文件 config/config.ts,设置 godzillaLicenseKey
{
godzillaLicenseKey: 'your license key';
}
三、 安装示例代码
脚手架内含了一些系统功能菜单,如果是你是新手,可以安装一些示例代码进行学习
安装 UI 应用示例代码
cd godzilla-portal
npm i @gza/quantex-samples -D # @gza/quantex-samples包含了丰富的示例代码
npx quantex-samples # 将代码拷贝到当前目录
npm start
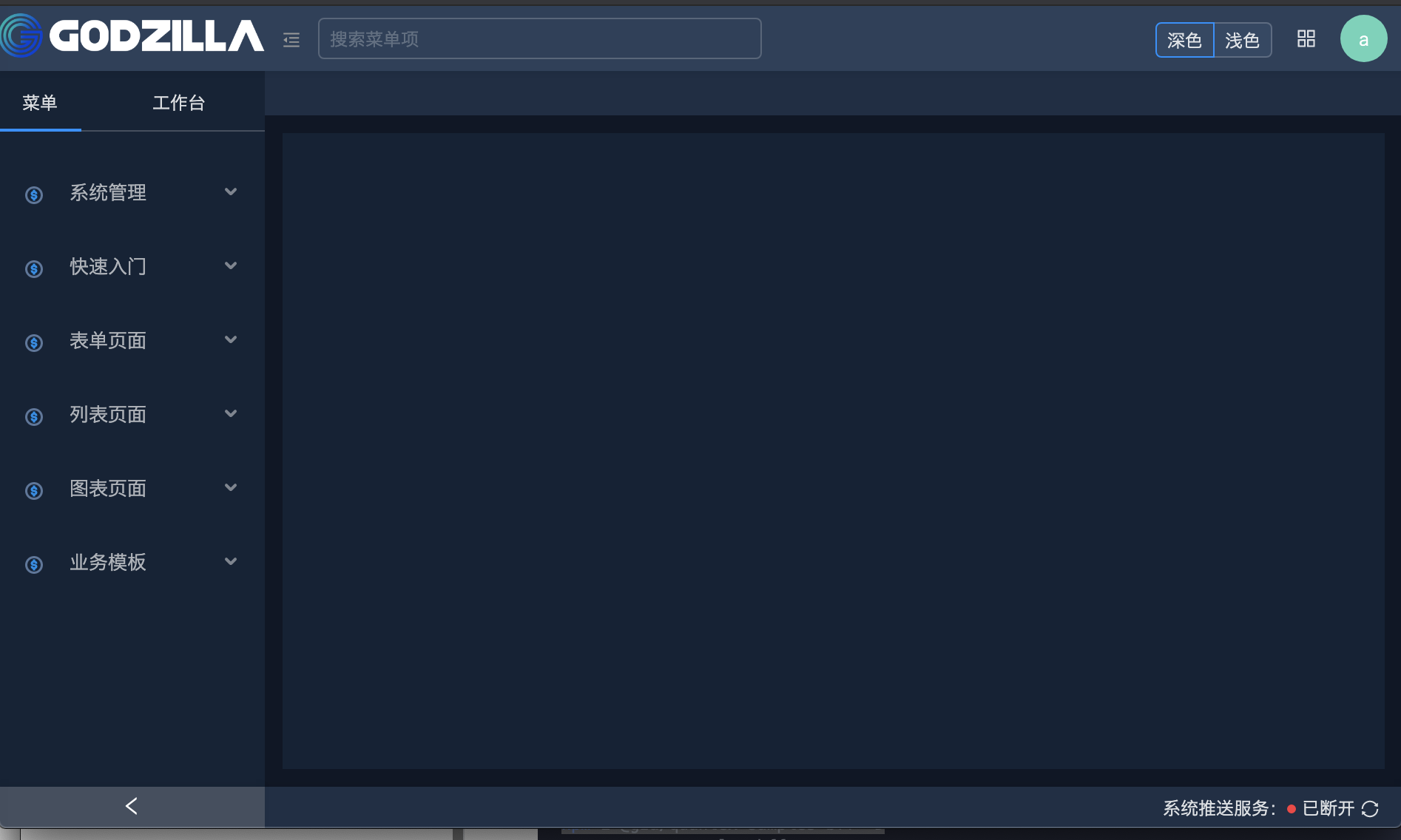
按照如上命令进行操作后,会在 app/pages 目录下新增 sample 目录,里面存放了丰富的示例代码
然后重启这两个应用,并刷新浏览器,如果出现如下界面,就说明示例跑起来了

接下来,您就可以通过看示例代码快速了解 Godzilla 框架
四、进阶:独立使用 UI
请参考 [独立使用 UI](/docs/best-case/ignore-bff