白皮书
Godzilla是宽拓前端团队推出的一款基于React.js的Web前端开发框架
背景
前端单体应用越来越复杂,慢慢变成一个巨石应用。微前端理念应运而生,微前端类似后端的微服务概念,将复杂前端应用拆成多个独立的子应用,支持独立开发、部署和升级,兼容多种技术栈,最后将子应用整合起来并且支持应用间的互相通讯。在传统前端业务开发⾯临的问题 单体应⽤体积过⼤ :业务集中,业务分⽀众多,业务复杂度不断上⻓,包体积不断变⼤ 更新频繁⾮常⾼ :每个业务分⽀都有⾃⼰的更新频率,发布频率的总和会⾮常⾼、⾮常频繁 上线慢且成本很⾼ :每次分⽀升级都务必联动整个项⽬进⾏升级,测试、上线的成本巨⼤ 架构难以升级 :项⽬越⼤,灵活性越差,架构调整的可能性越⼩ 在银行、基金、券商等金融机构工作领域有众多业务板块,系统管理、组合管理、指令管理、⽇终管理、 ⻛控管理、估值管理,有的项目单项⽬前端代码量已超几十万⾏。 每个业务分⽀有⾃⼰的需求及 bug 修复再加上⽤户需求第⼀时间响应,版本发布计划 形同虚设,紧急发版说来就来。⼀周5次紧急发版你能忍? ⼀次紧急修复,牵⼀发⽽动全身。开发⽆法评估影响范围、测试测不完、运维通宵发 布。 项⽬太⼤,架构升级⻛险⾮常⾼,架构越来越难动,开发⼈员体验变差。 模块间存在藕合,容易导致公⽤资源、代码冲突,各模块开发⼈员难以考虑不相关模块 兼容性。 团队⼈员容易达到瓶颈,加⼊更多的⼈也⽆法有效发挥价值,管理者管不过来。 扩充⼈员⼗分困难,⾯对庞⼤的应⽤体系,难以理解,⽆法快速上⼿。
概述
面对这样的行业发展背景和特点,宽拓提出了自己的前端框架解决方案Godzilla,Godzilla 框架集成了微前端、工作台组装等前沿技术,并针对资管类业务封装了众多业务组件,帮助前端工程师快速构建项目,加速项目迭代。除此之外,前端开发人员可以利用Godzilla高效实现旧系统整合、异构技术整合,打造统一用户体验,它是一个高度集成的企业级 React 微前端应用框架。Godzilla 以路由为基础,支持约定式路由,并以此进行功能扩展,比如支持路由级的按需加载,支持微前端,支持嵌入子应用。 然后配以完善的工作台体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前已有 40+(封装或者自研)组件。
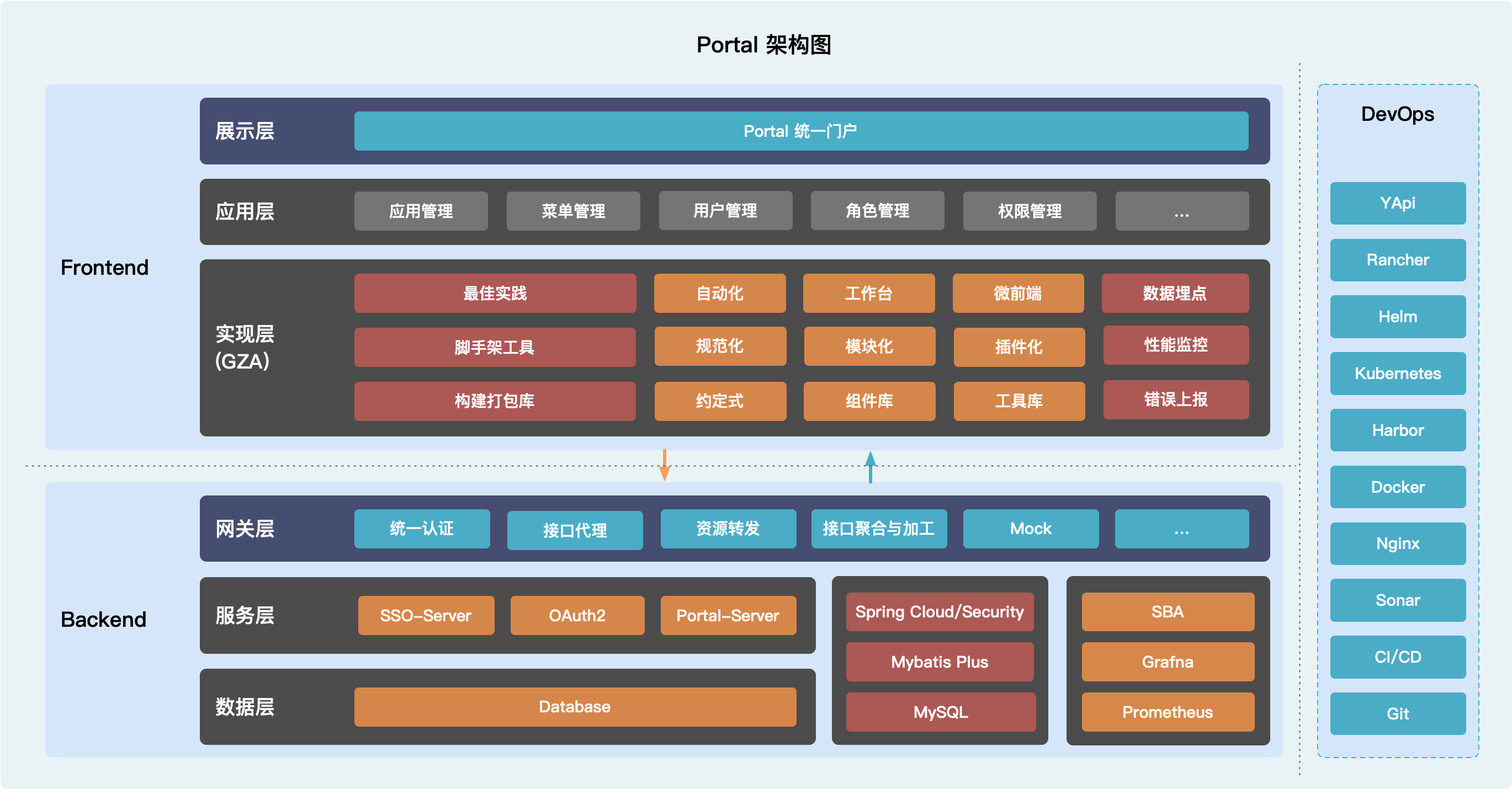
Portal架构图

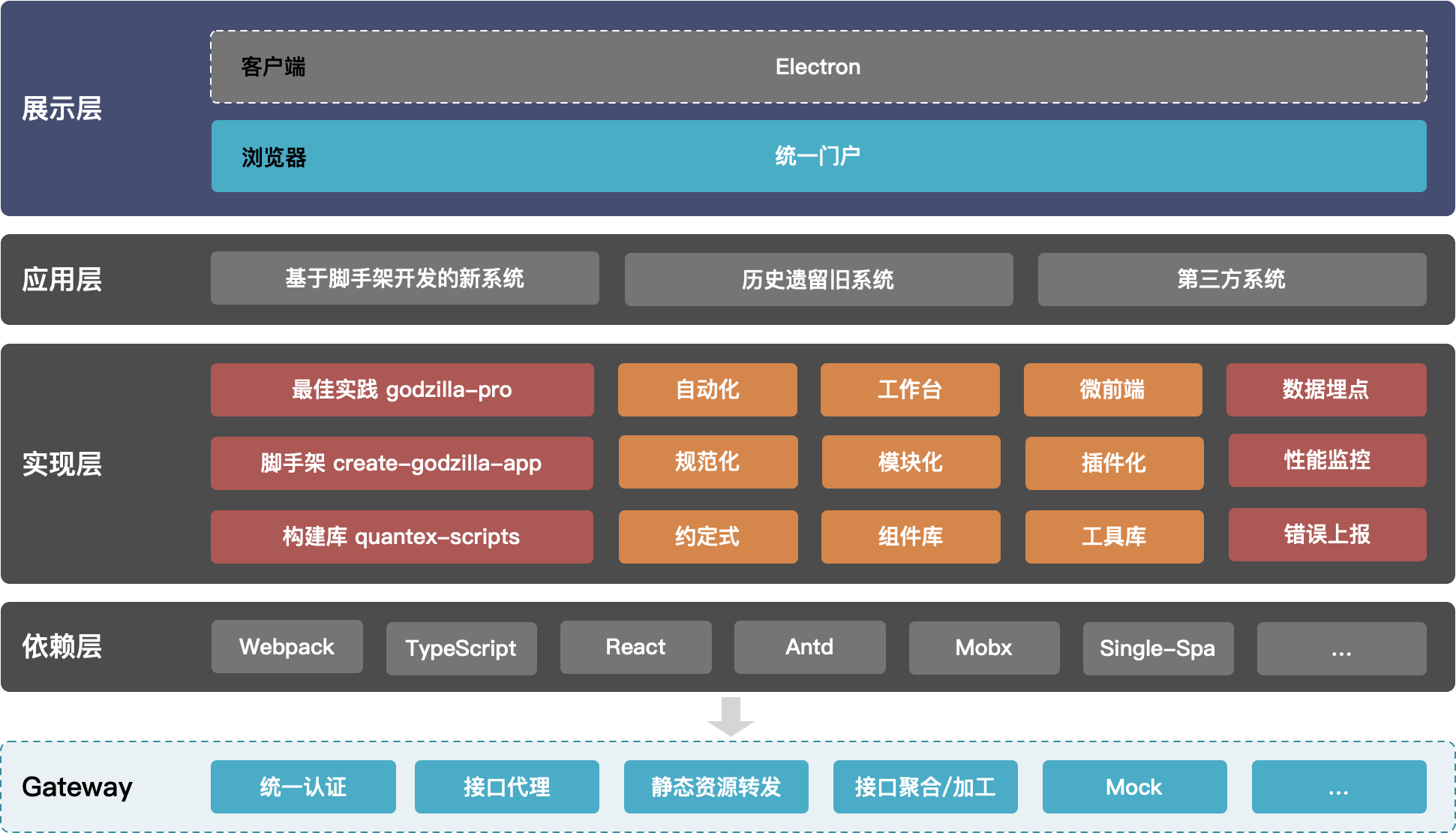
Godzilla架构图

统一门户

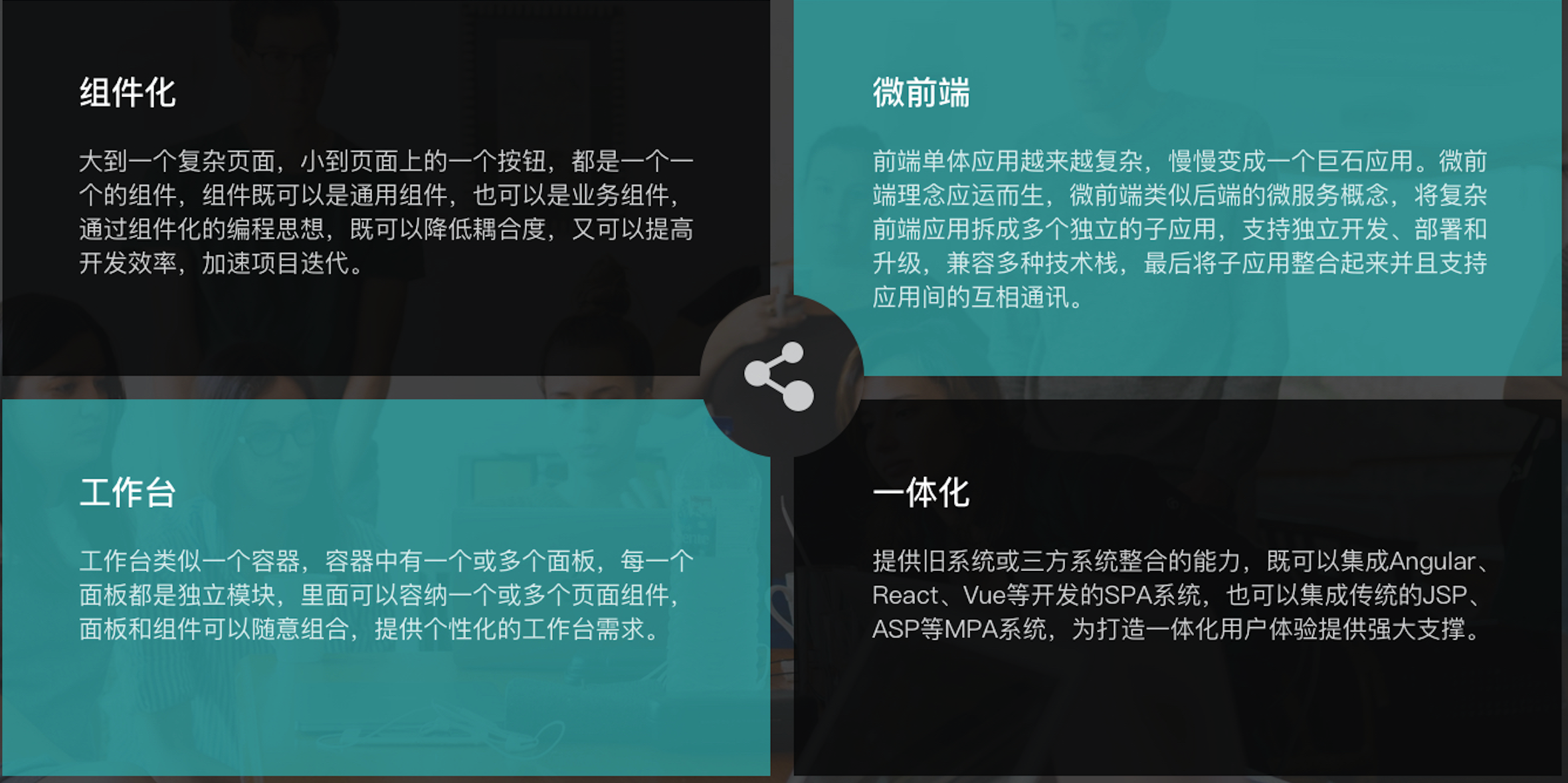
特性

异构系统整合
在金融领域公司,有很多存量系统,一体化的需求越来越强烈,如果去改造这些系统,成本会很高,而且风险也很大,Godzilla支持将存量系统整合到一个平台上来,而且改造工作量很小,风险也很低,但却能提供很好的一体化体验。

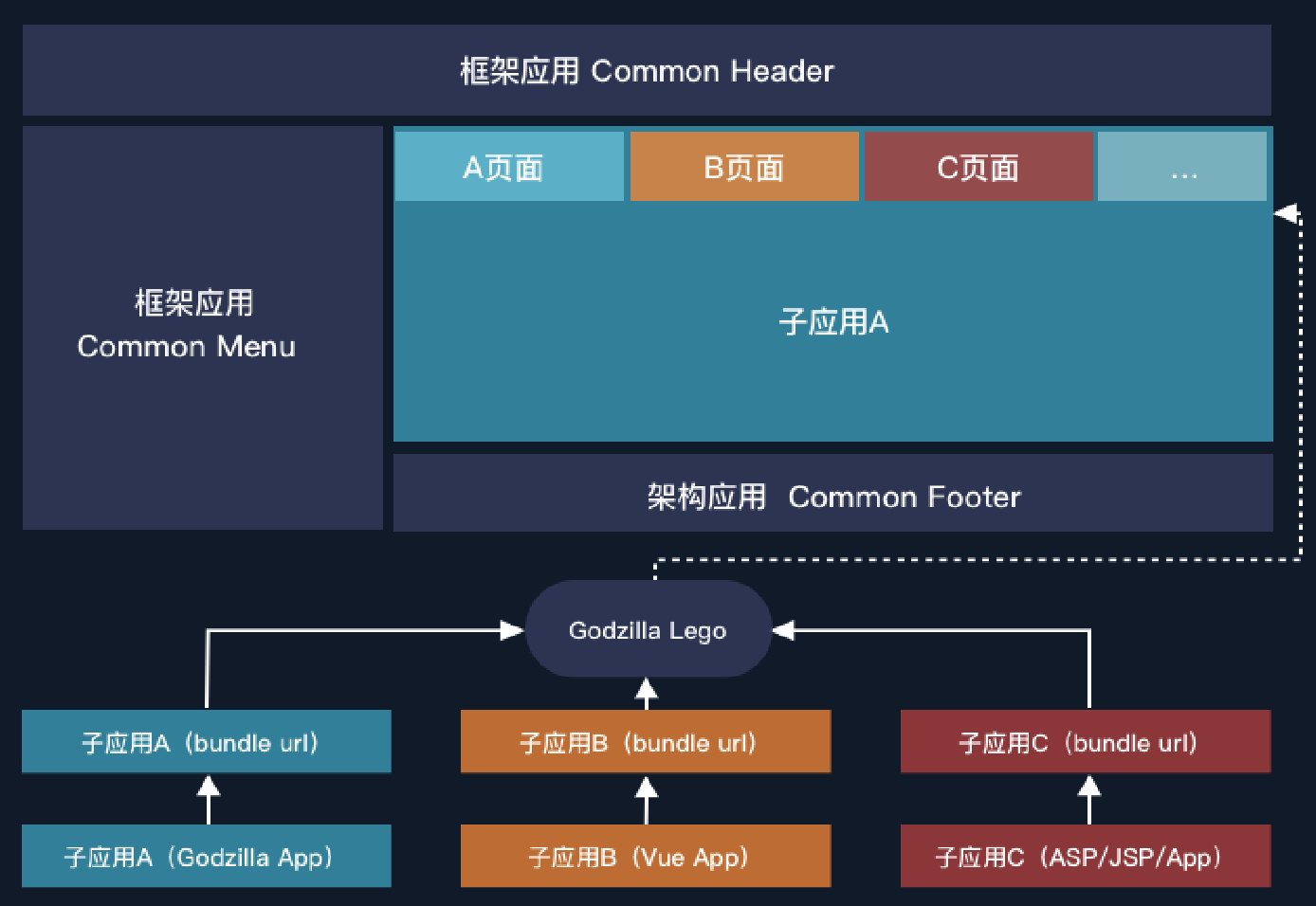
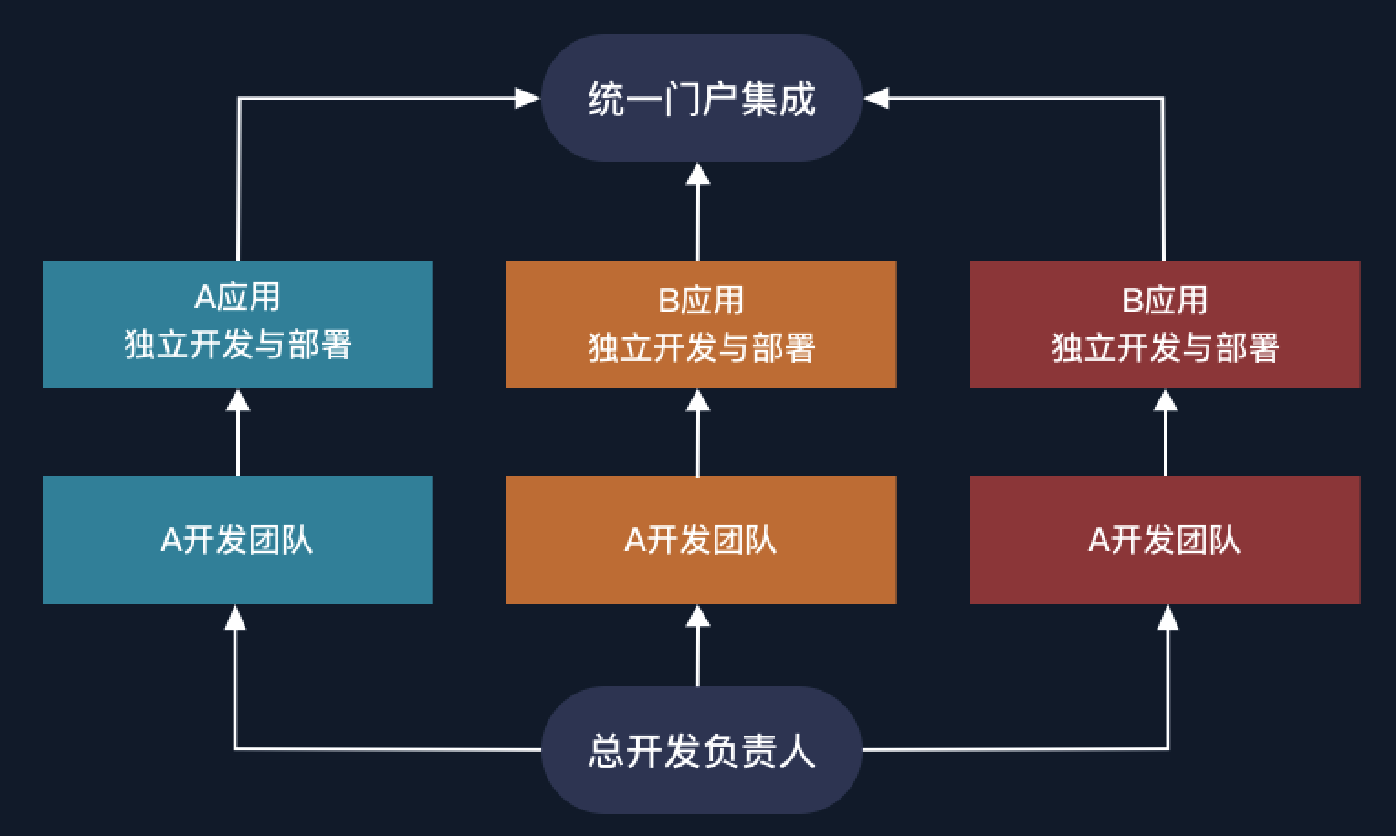
多团队独立开发
在金融领域,系统都会比较复杂,有可能一个系统要分为几条产品线和业务线,开发成员小则十几号人,多则上百号人,团队越大,管理的成本越高,Godzilla支持微前端架构,可以将一个复杂系统拆分成一个一个子系统,每个子系统各负责一个模块,从而可以将大的开发团队拆分成一个一个的小团队,各负责一个产品线或业务线,既能降低管理的成本,又能提高开发效率,加速项目迭代。

复杂场景业务
在资管领域,有很多复杂的业务,这些业务复杂度主要体现在复杂的流程管理,比如一条指令,从指令创建、到指令审批、到指令执行,中间要经过很多环节,而且也有很多的业务方参与,完成这么一套复杂的流程,对整个系统的架构提出了更高的要求。Godzilla采用组件化的思想,并提炼了很多针对复杂场景的业务组件,组件可自由组合与拼接,帮助开发人员降低复杂度。

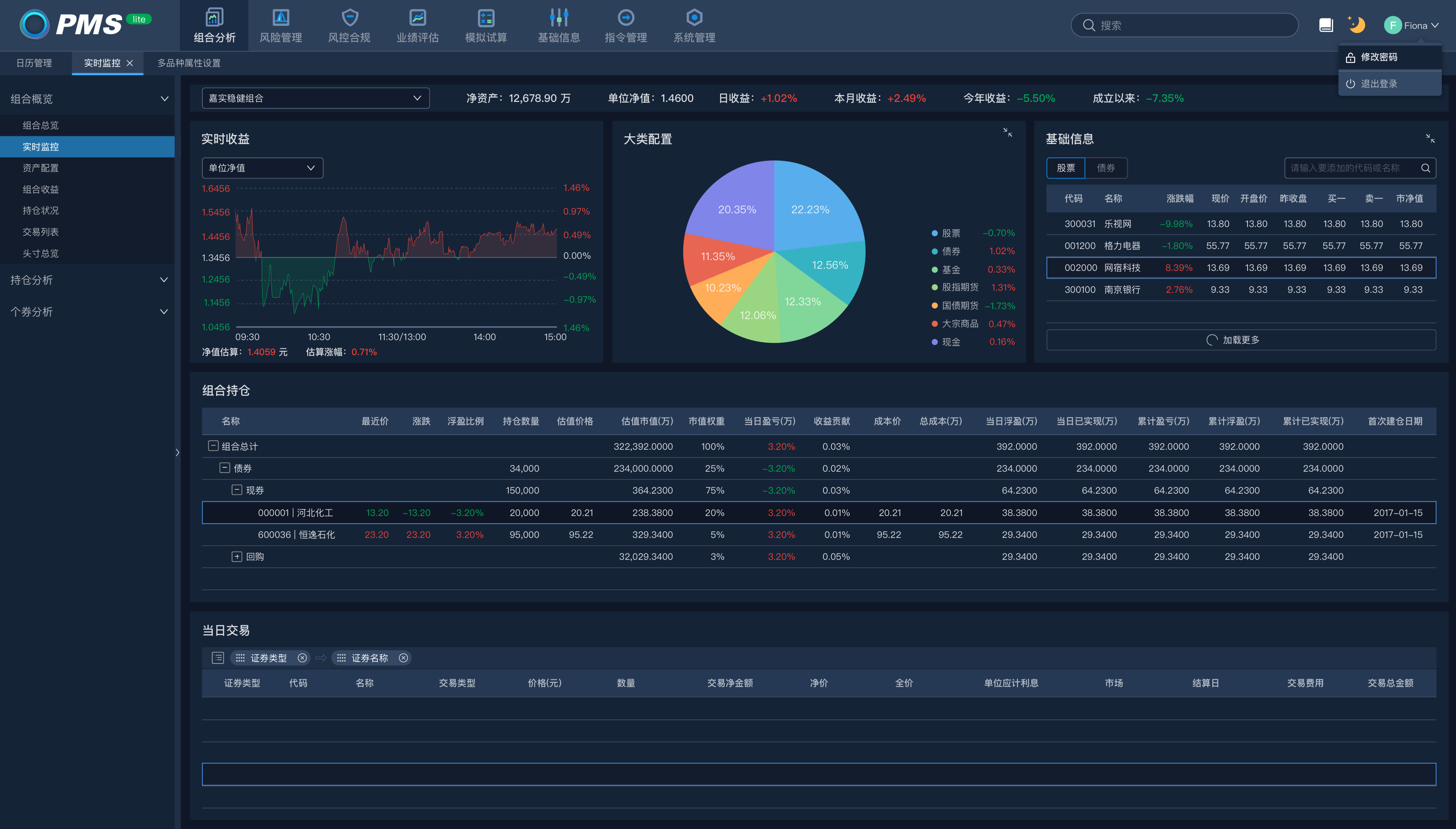
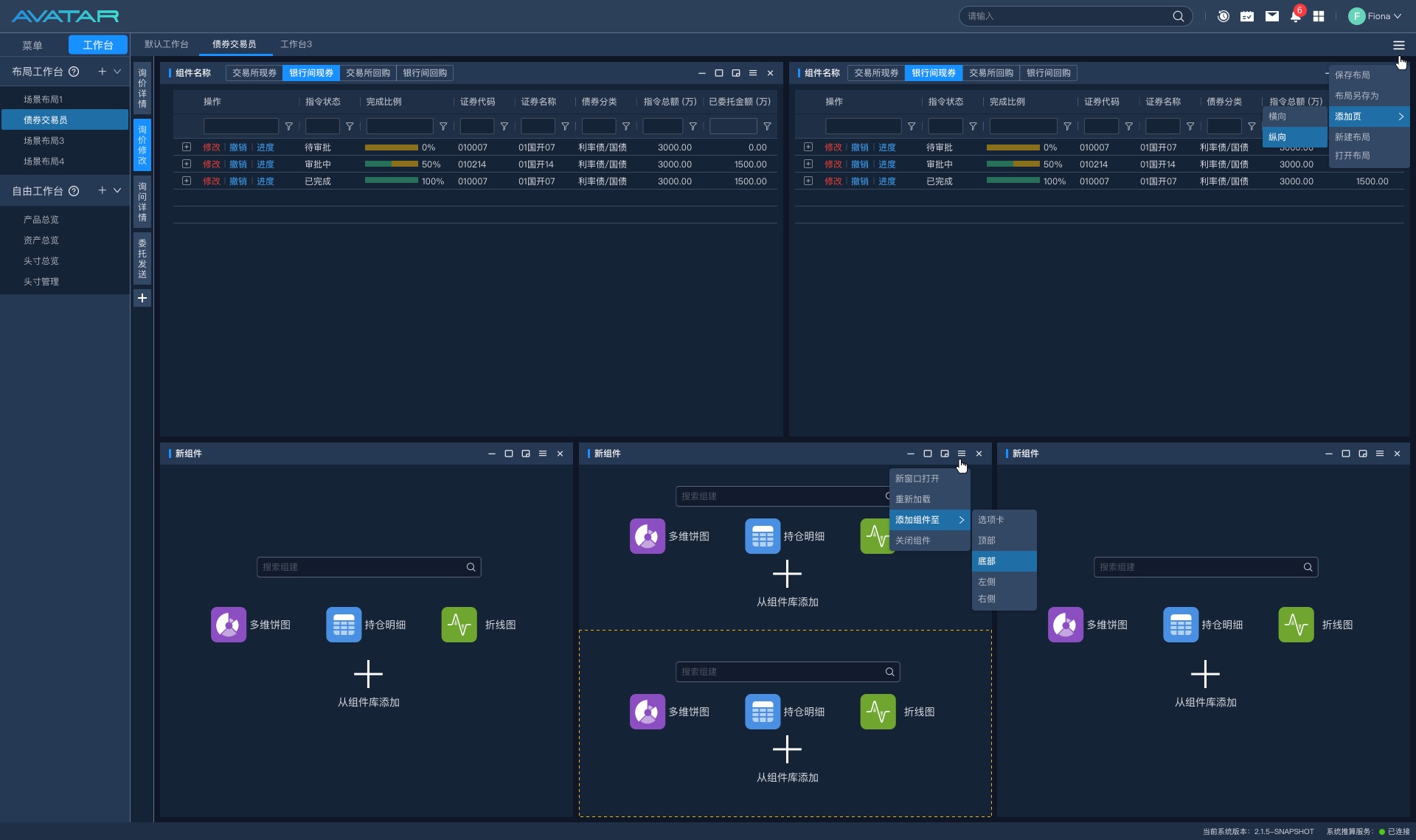
个性化工作台
在信息化的时代,每天要处理的事情很多,例如一名基金经理,早上开盘后要关注各种各样的信息,而这些信息通常都不在同一个页面中(甚至不在一个系统中),如果能将关注的信息集成在一个页面,那么可以极大的简化操作。Godzilla支持自由式的工作台,工作台的内容可自由定制,而且工作台里面的各个板块也可以支持联动,可以很灵活、很方便地做出一个属于自己的工作台,然后打开这个工作台就能看到所关注的信息。

总体展望
综上,Godzilla借鉴先进的前端设计方法和理念,基于微前端、组件式、工作台的方式,实现了一套能够方便构建个性化的业务工作模式,松耦合、高性能微前端的开发框架,望能在金融领域提供一种全新的先进前端系统开发和管理的解决方案。