打包和部署
打包
UI 打包
在项目根目录下执行命令即可打包您的 UI 应用
npm run dist
打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js、.css、index.html 等静态文件,然后就可以将这些静态资源文件拷贝到 CDN、nginx 等静态资源服务器部署应用。
部署
一个完整的Godzilla应用由前端静态资源和后端接口都组成。该应用可以作为子应用配合或是集成到同类系统中也可以独立部署。由于应用的使用方式不同,现存在两种资源部署形式:1. 使用Gateway的方式;2. 使用传统Nginx的方式。
方案一: Gateway
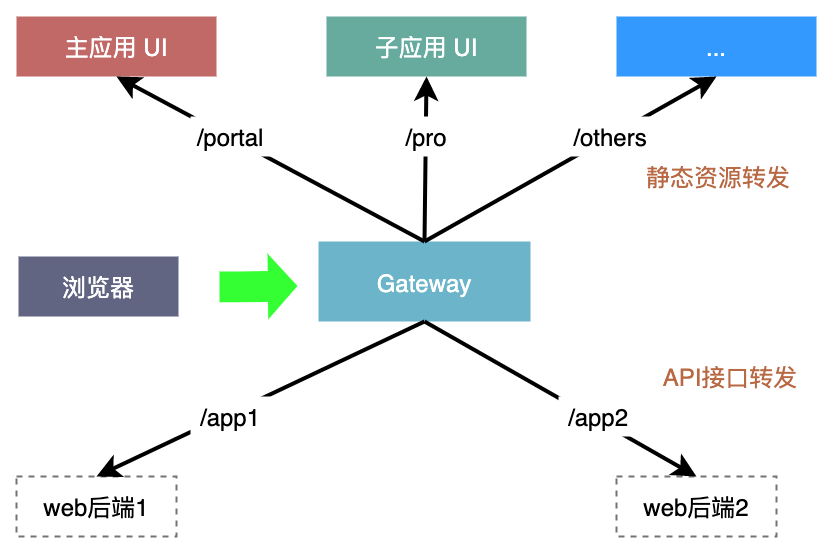
部署图
Gateway 作为总网关,作为客户端的唯一流量入口,所有的资源都在 Gateway 服务进行处理,其中也包括了对内部Nginx服务的监听、拦截处理。如果是静态资源,则会转发到 CDN,如果是 Restful 接口,则会转发到 web 服务,或者自身处理。部署图如下
 优点:
优点:
- 支持动态新增子应用,无需手动修改配置或者重启服务
- 相比于 Nginx.conf,灵活度高
缺点:
- 性能问题,相比于 Nginx,Gateway 的单机性能可能没那么高
UI 的配置参考
请确保 config/config.ts 中 apiConfig.base 在正式环境(NODE_ENV=production)下为空
{
// ... 其它配置项
"apiConfig": {
"base": isDev ? "http://127.0.0.1:8889" : "" // 请注意这里,如果不是本地开发模式,则需要设置为空
}
}
nginx.conf 配置参考,需要处理 history router 问题
http {
# ... 其它配置项
server {
# ... 其它配置项
location / {
root /usr/share/nginx/html; # 这里是nginx存放静态资源的目录,请根据自己环境配置
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
# 处理history router 参考:https://blog.csdn.net/qq_35267557/article/details/81182097
rewrite ^.*$ /index.html last;
}
# 由于资源路径加了 portal(应用 ID),需要转发
location /portal/ {
rewrite ^(/portal)(.*$) $2 last;
}
#特殊处理部分svg资源问题
location ~ \/app\/.*\.svg$ {
rewrite ^\/app\/.*\/(.*)\.svg$ /assets/css/font/$1.svg last;
}
}
}
方案二: Nginx
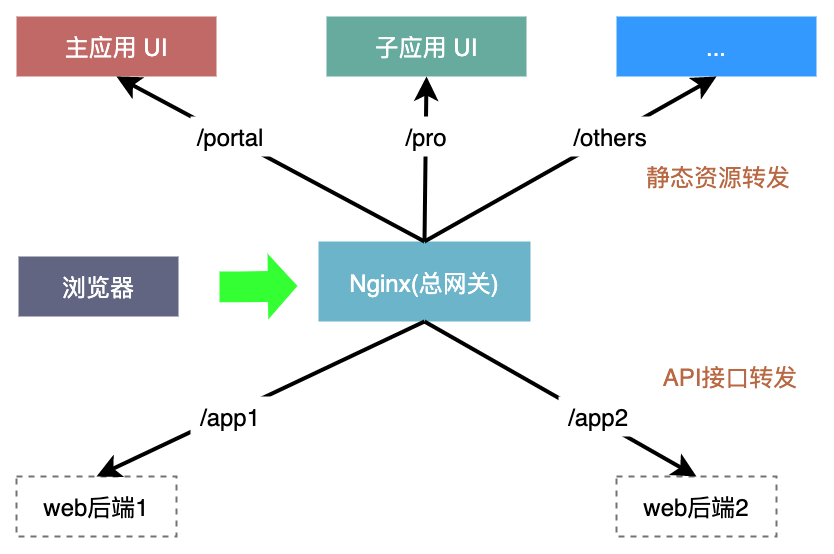
部署图
Nginx(或者其它类似服务) 作为总网关,是客户端的唯一流量入口,所有的资源都在 Nginx 服务进行处理,如果是静态资源,则会转发到 CDN,如果是 Restful 接口,则会转发到 web 服务。如需访问Godzilla API 则需要自己在Nginx中添加相应配置。部署图如下
 优点:
优点:
- 部署简单、传统,稳定性高
- 跟现有网关集成程度高,无需改造。
缺点:
- 遵循 api 接口规范,所有的 api 都必须带上一个统一的前缀(例如:/api-gateway),这样在 Nginx 才好识别
- 不支持动态新增子应用,每次新增子应用,需要修改 Nginx 配置并重启服务
- 灵活度不是特别高,不过一般不需要那么高的灵活度
UI 的配置参考
请确保 config/config.ts 中 apiConfig.base 在正式环境(NODE_ENV=production)时设置一个统一前缀
{
// ... 其它配置项
"apiConfig": {
"base": isDev ? "http://127.0.0.1:8889" : "/api-gateway" // 请注意这里,如果不是本地开发模式,需要设置一个api前缀,用于在nginx中识别并转发,这样业务代码就不需要单独增加前缀了
}
}
nginx.conf 配置参考,除了需要处理 history router 问题,还要处理其它子系统的资源转发
http {
# ... 其它配置项
server {
# ... 其它配置项
location / {
root /usr/share/nginx/html; # 这里是nginx存放静态资源的目录,请根据自己环境配置
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
# 处理history router 参考:https://blog.csdn.net/qq_35267557/article/details/81182097
rewrite ^.*$ /index.html last;
}
#特殊处理部分svg资源问题
location ~ \/app\/.*\.svg$ {
rewrite ^\/app\/.*\/(.*)\.svg$ /assets/css/font/$1.svg last;
}
# 这里的`portal`就是应用ID,下同
location /portal/ {
rewrite ^(/portal)(.*$) $2 last;
}
# 子系统静态资源转发,这里只是示例,需根据实际情况修改
location ^~ /godzillaPro/ {
# 注意路径后面的`/`不能去掉
proxy_pass http://godzilla-pro.sz.iquantex.com/;
}
#websocket 如果有websocket需求,则配置
}
}