打包和部署
打包
UI 打包
在项目根目录下执行命令即可打包您的 UI 应用
npm run dist
打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js、.css、index.html 等静态文件,然后就可以将这些静态资源文件拷贝到 CDN、nginx 等静态资源服务器部署应用。
BFF 打包
BFF 使用 NodeJs 环境,不需要打包这个过程,直接使用源码部署,仅需要执行如下命令即可启动应用
npm run start
部署
Godzilla 由 UI 和 BFF 组成,部署的时候,BFF 除了提供接口服务之外,还可以充当网关的作用,有两种部署方案。
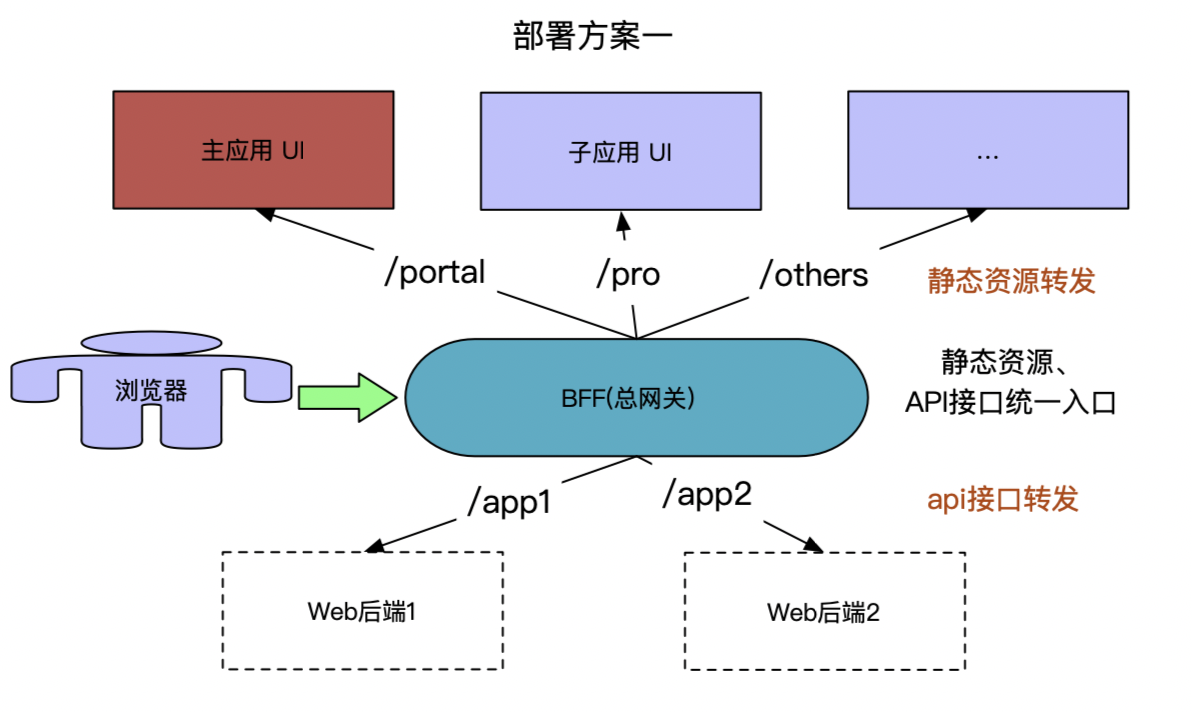
方案一
部署图
BFF 作为总网关,作为客户端的唯一流量入口,所有的资源都在 BFF 服务进行处理,如果是静态资源,则会转发到 CDN,如果是 Restful 接口,则会转发到 web 服务,或者自身处理。部署图如下
 优点:
优点:
- 支持动态新增子应用,无需手动修改配置或者重启服务
- 灵活度高,转发的逻辑是放在 Node.js,相比于 Nginx.conf,灵活度高
缺点:
- 性能问题,相比于 Nginx,BFF 的单机性能可能没那么高
UI 的配置参考
请确保 config/config.ts 中 apiConfig.base 在正式环境(NODE_ENV=production)下为空
{
// ... 其它配置项
"apiConfig": {
"base": isDev ? "http://127.0.0.1:8889" : "" // 请注意这里,如果不是本地开发模式,则需要设置为空
}
}
nginx.conf 配置参考,需要处理 history router 问题
http {
# ... 其它配置项
server {
# ... 其它配置项
location / {
root /usr/share/nginx/html; # 这里是nginx存放静态资源的目录,请根据自己环境配置
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
# 处理history router 参考:https://blog.csdn.net/qq_35267557/article/details/81182097
rewrite ^.*$ /index.html last;
}
#特殊处理部分svg资源问题
location ~ \/app\/.*\.svg$ {
rewrite ^\/app\/.*\/(.*)\.svg$ /assets/css/font/$1.svg last;
}
}
}
BFF 的配置参考
BFF 启动时需要一些环境变量,可以直接写在命令行里面,也可以定义在 yaml 文件里面,一些关键环境变量如下
- REDIRECT_URL,SSO 登录成功后重定向地址,一般指向 GZA portal UI 地址,如果 Godzilla 仅作为一个子应用,则指向子应用 UI 的地址,这个参数很重要,一般在正式环境中,会定义在 yaml 文件,而且不同环境这个变量是不一样的。
- PORT,启动服务的端口,一般固定一个端口即可
- SSO_LOGIN_URL,SSO 登录地址,这个仅当 GZA 作为一个 protal 应用时有效
- SSO_LOGOUT_URL, SSO 登出地址,这个仅当 GZA 作为一个 protal 应用时有效
- SAMPLE_SERVICE,sample 服务地址,这个一般默认即可
BFF 作为总网光时,默认需要依赖【服务代理配置】这个功能,但假如不需要这个功能的话,可以将这个配置通过环境变量注入.
例如我们要将 /demo 代理到http://demo.com, 也即http://BFF/demo/xxx会转发到http://demo.com/xxx,则可以增加一个环境变量 DEMO_SERVICE=http://demo.com,然后修改 config/config.default.ts
// ...其它配置项
config.apiProxy = {
base: `http://127.0.0.1:${process.env.PORT}`,
domain: {
'/sample': { default: process.env.SAMPLE_SERVICE },
'/demo': { default: process.env.DEMO_SERVICE }, // 在这里默认增加一个配置项即可
},
};
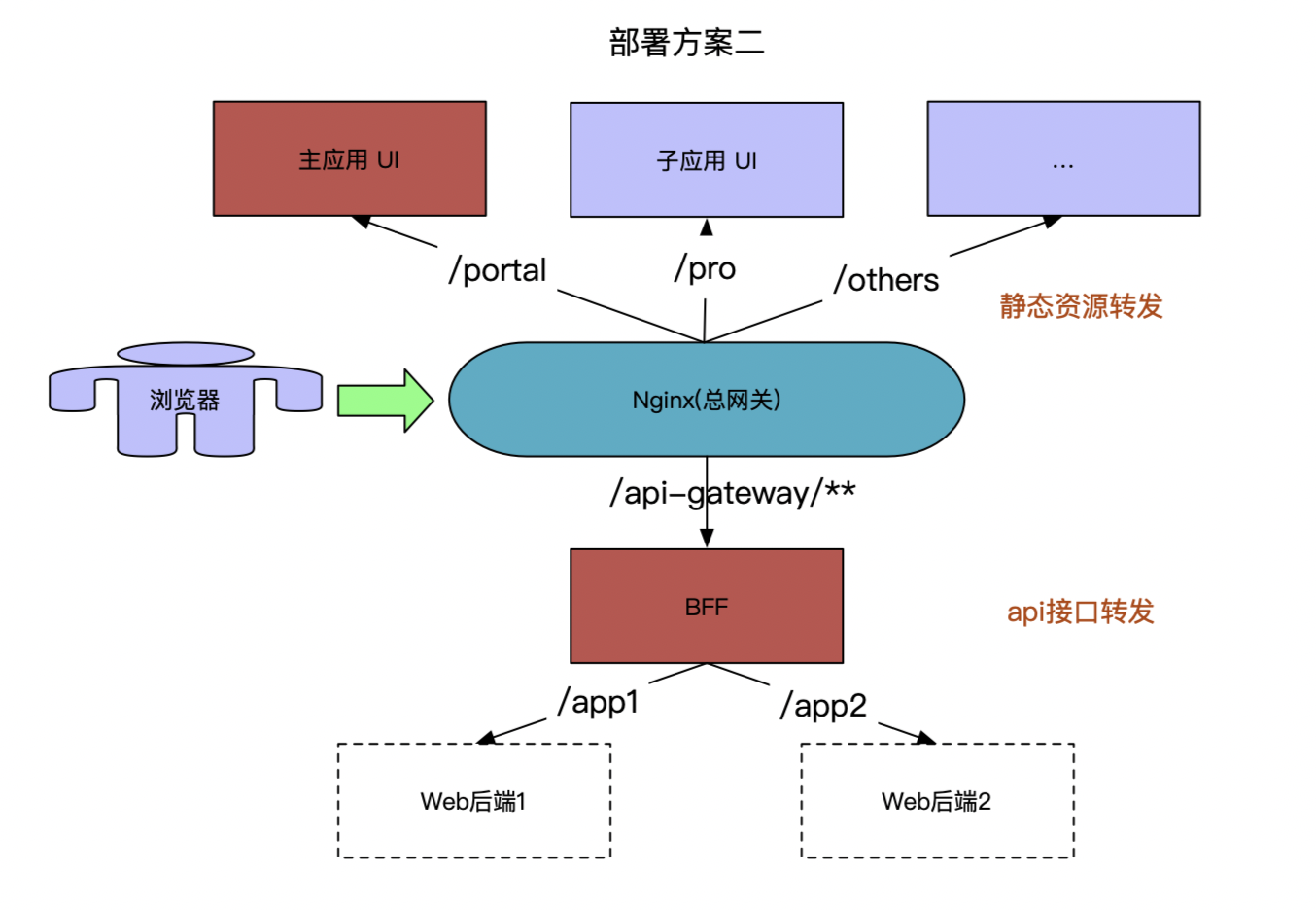
方案二
部署图
Nginx(或者其它类似服务) 作为总网关,是客户端的唯一流量入口,所有的资源都在 Nginx 服务进行处理,如果是静态资源,则会转发到 CDN,如果是 Restful 接口,则会转发到 web 服务(或者 BFF 服务)。部署图如下
 优点:
优点:
- 部署简单、传统,稳定性高
- 跟现有网关集成程度高,无需改造。
缺点:
- 遵循 api 接口规范,所有的 api 都必须带上一个统一的前缀(例如:/api-gateway),这样在 Nginx 才好识别
- 不支持动态新增子应用,每次新增子应用,需要修改 Nginx 配置并重启服务
- 灵活度不是特别高,不过一般不需要那么高的灵活度
UI 的配置参考
请确保 config/config.ts 中 apiConfig.base 在正式环境(NODE_ENV=production)时设置一个统一前缀
{
// ... 其它配置项
"apiConfig": {
"base": isDev ? "http://127.0.0.1:8889" : "/api-gateway" // 请注意这里,如果不是本地开发模式,需要设置一个api前缀,用于在nginx中识别并转发,这样业务代码就不需要单独增加前缀了
}
}
nginx.conf 配置参考,除了需要处理 history router 问题,还要处理其它子系统的资源转发
http {
# ... 其它配置项
server {
# ... 其它配置项
location / {
root /usr/share/nginx/html; # 这里是nginx存放静态资源的目录,请根据自己环境配置
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
# 处理history router 参考:https://blog.csdn.net/qq_35267557/article/details/81182097
rewrite ^.*$ /index.html last;
}
#特殊处理部分svg资源问题
location ~ \/app\/.*\.svg$ {
rewrite ^\/app\/.*\/(.*)\.svg$ /assets/css/font/$1.svg last;
}
# 这里的`portal`就是应用ID,下同
location /portal/ {
rewrite ^(/portal)(.*$) $2 last;
}
# 子系统静态资源转发,这里只是示例,需根据实际情况修改
location ^~ /godzillaPro/ {
# 注意路径后面的`/`不能去掉
proxy_pass http://godzilla-pro.sz.iquantex.com/;
}
# 接口服务转发
location ^~ /api-gateway/ {
# 注意路径后面的`/`不能去掉
proxy_pass http://bff/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $proxy_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#websocket 如果有websocket需求,则配置
location /api-gateway/msgcenter/ {
proxy_pass http://192.168.1.95:8889/msgcenter/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# websock 代理设置
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# websock 超时设置
proxy_connect_timeout 7d;
proxy_send_timeout 7d;
proxy_read_timeout 7d;
}
}
}
BFF 的配置参考
BFF 启动时需要一些环境变量,可以直接写在命令行里面,也可以定义在 yaml 文件里面,一些关键环境变量如下
- REDIRECT_URL,这个配置仅在 BFF 作为总网关有效,在这里无效
- PORT,启动服务的端口,一般固定一个端口即可
- SSO_LOGIN_URL,这个配置仅在 BFF 作为总网关有效,在这里无效
- SSO_LOGOUT_URL, 这个配置仅在 BFF 作为总网关有效,在这里无效
- SAMPLE_SERVICE,sample 服务地址,这个一般默认即可
BFF 默认需要依赖【服务代理配置】这个功能,但假如不需要这个功能的话,可以将这个配置通过环境变量注入.
例如我们要将 /demo 代理到http://demo.com, 也即http://BFF/demo/xxx会转发到http://demo.com/xxx,则可以增加一个环境变量 DEMO_SERVICE=http://demo.com,然后修改 config/config.default.ts
// ...其它配置项
config.apiProxy = {
base: `http://127.0.0.1:${process.env.PORT}`,
domain: {
'/sample': { default: process.env.SAMPLE_SERVICE },
'/demo': { default: process.env.DEMO_SERVICE }, // 在这里默认增加一个配置项即可
},
};