通用样式布局
GZA前端框架在内部已经构建了大量样式,用户在大部分情况下,只需在结构代码中的className属性中使用相关样式名即可,这样能够帮助用户免除大量繁琐的样式编写,专注于业务逻辑的开发。
在整体样式布局中已经使用了部分通用样式布局,比如text-red字体颜色等,本节将总结常用的通用样式类名。
注:部分案例为了突出主要样式,在案例代码中没有设置高度,请自行补充!
一、基础盒模型
1. 宽度与高度
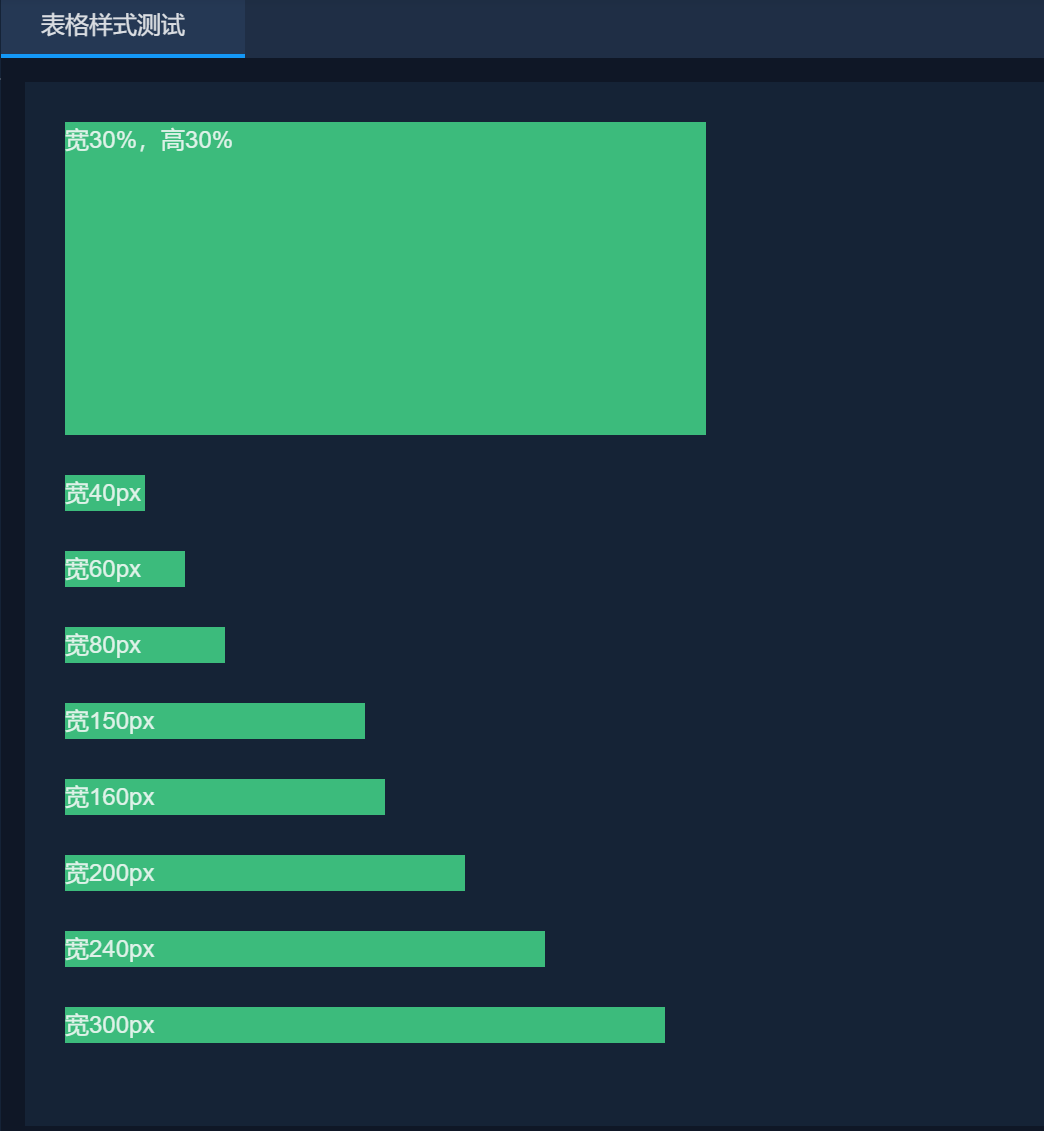
效果示图:

使用方法:
- 使用样式
w-x和h-x分别表示的是占父元素的宽和高的半分比,例如w-100表示的是width:100% - 使用样式
width-40表示的是宽度为40px
- 使用样式
注:
w-x和h-x的x以10为单位,即w-11是不生效的width-x只能按照下方案例使用,其他不生效
代码结构:
<div>
<div className="w-30 h-30">宽30%,高30%</div>
<div className="width-40">宽40px</div>
<div className="width-60">宽60px</div>
<div className="width-80">宽80px</div>
<div className="width-150">宽150px</div>
<div className="width-160">宽160px</div>
<div className="width-200">宽200px</div>
<div className="width-240">宽240px</div>
<div className="width-300">宽300px</div>
</div>
2. margin与padding
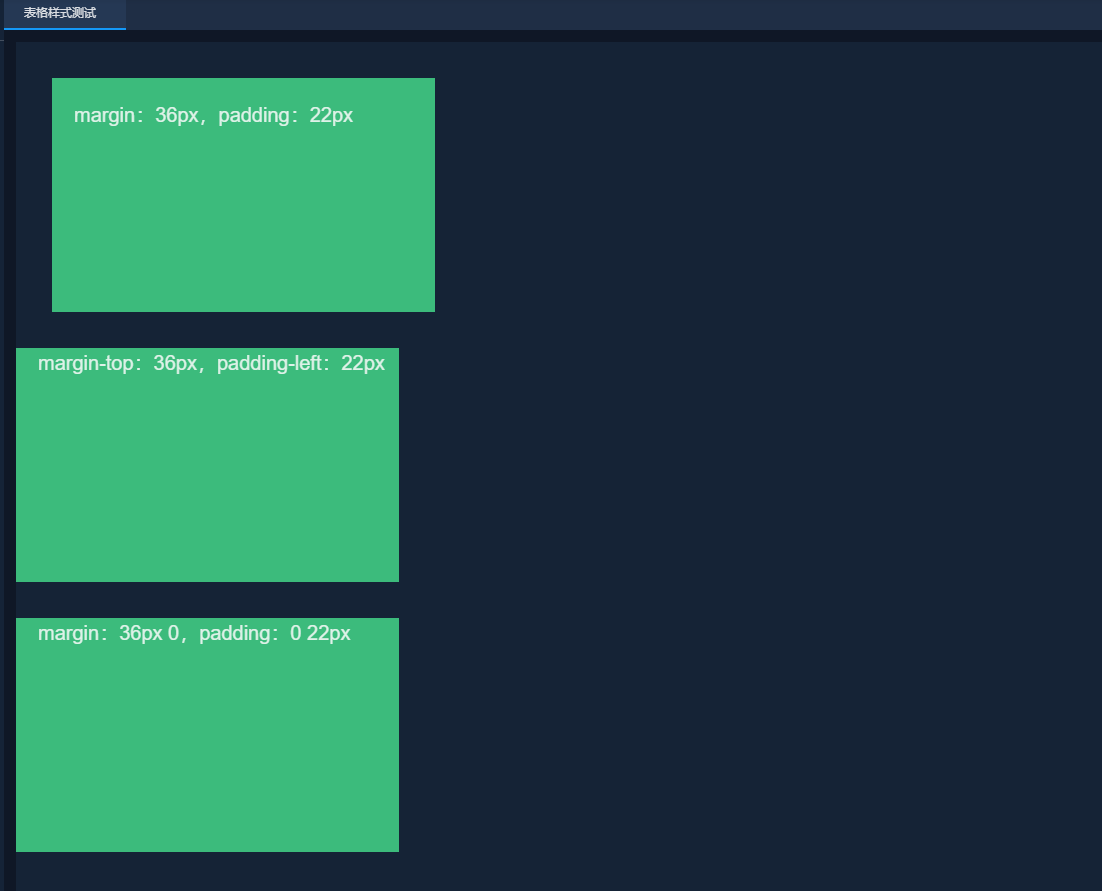
效果示图:

使用方法:
- 使用样式
p-10和p-l-10分别表示的是padding:10px和padding-left:10px - 使用样式
m-10和m-l-10分别表示的是margin:10px和margin-left:10px
- 使用样式
注:
margin和padding只提供0至40px偶数间隔的margin和padding单用途类m-l-10和p-l-10中的l可替换为其他的,l:left, t: top, r: right, b: bottomm-x-10和p-y-10中的x和y分别代表水平方向和垂直方向
代码结构:
<div>
<div className="m-36 p-22">margin:36px,padding:22px</div>
<div className="m-t-36 p-l-22">margin-top:36px,padding-left:22px</div>
<div className="m-y-36 p-x-22">margin:36px 0,padding:0 22px</div>
</div>
二、字体和文本样式
1. 字体大小
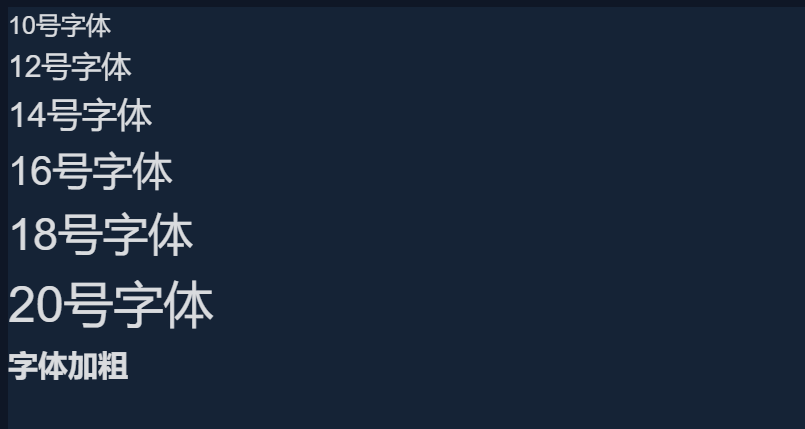
效果示图:

使用方法:
- 使用样式
font-x表示的是字体大小 - 使用样式
text-title表示的是标题文字 - 使用样式
bold表示的是字体加粗
- 使用样式
注:
x只能在10到20之间
代码结构:
<div>
<div className="font-10">10号字体</div>
<div className="font-12">12号字体</div>
<div className="font-14">14号字体</div>
<div className="font-16">16号字体</div>
<div className="font-18">18号字体</div>
<div className="font-20">20号字体</div>
<div className="bold">字体加粗</div>
</div>
2. 字体颜色
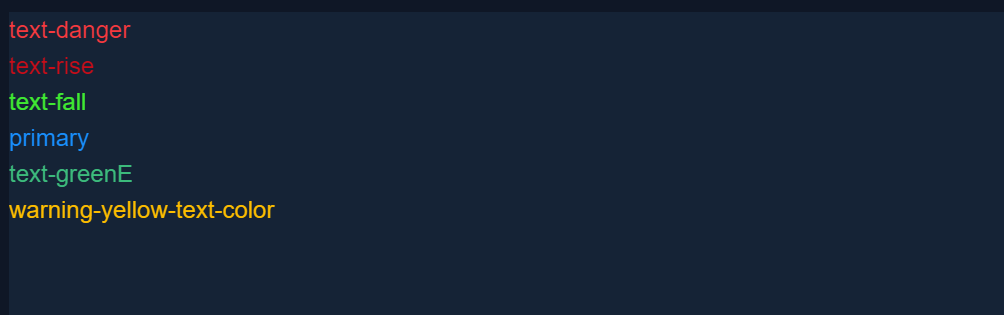
效果示图:

使用方法:
- 使用样式
text-nowrap,text-justify,text-left,text-center,text-right,表示的是文字对齐方式 - 使用样式
text-lowercase和text-uppercase表示的是文字小写、大写转换 - 使用样式
text-hide表示隐藏文字
- 使用样式
代码结构:
<div>
<div className="text-danger">text-danger</div>
<div className="text-rise ">text-rise</div>
<div className="text-fall">text-fall</div>
<div className="primary">primary</div>
<div className="text-green">text-greenE</div>
<div className="warning-yellow-text-color">warning-yellow-text-color</div>
</div>
3. 文本对齐方式及其他样式
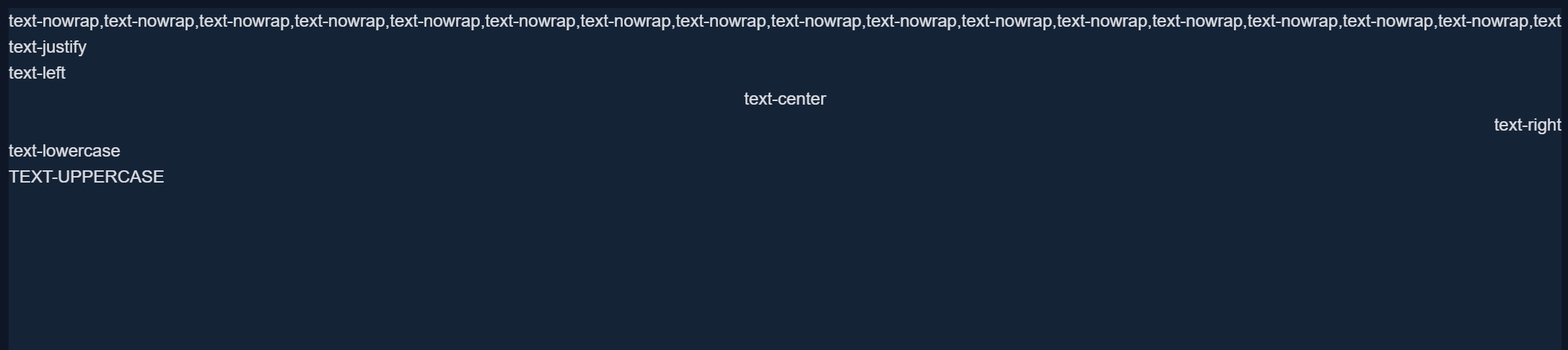
效果示图:

使用方法:
- 使用样式
text-nowrap,text-justify,text-left,text-center,text-right,表示的是文字对齐方式 - 使用样式
text-lowercase和text-uppercase表示的是文字小写、大写转换 - 使用样式
text-hide表示隐藏文字
- 使用样式
代码结构:
<div>
<div className="text-nowrap">text-justify</div>
<div className="text-justify">text-justify</div>
<div className="text-left">text-left</div>
<div className="text-center">text-center</div>
<div className="text-right">text-right</div>
<div className="text-lowercase">TEXT-LOWERCASE</div>
<div className="text-uppercase">text-uppercase</div>
<div className="text-hide">text-hide</div>
</div>
三、浮动、定位和显示隐藏
1. 浮动样式
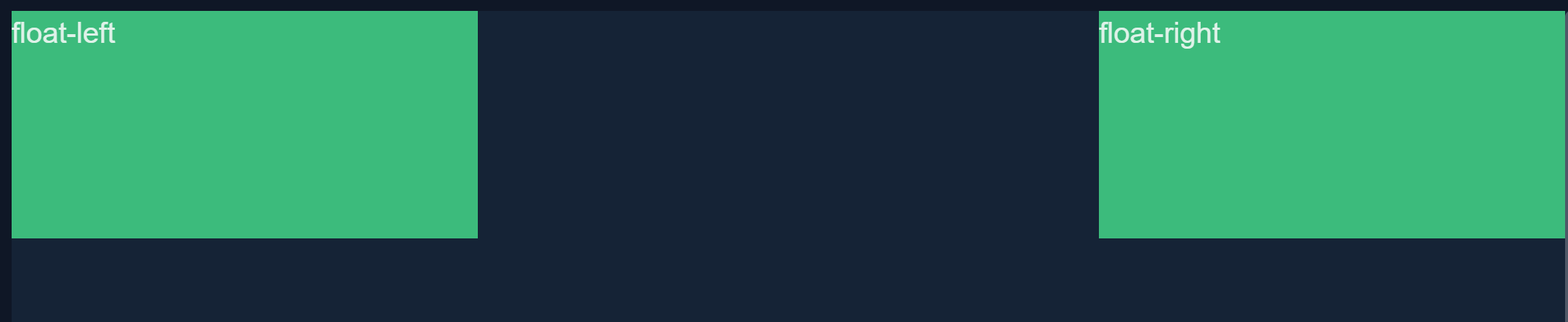
效果示图:

使用方法:
- 使用样式
float-left,float-right,表示的是左浮动和有浮动 - 使用样式
float-none表示无浮动 - 使用样式
clearfix表示清除浮动
- 使用样式
代码结构:
<div className="clearfix">
<div className="float-left">float-left</div>
<div className="float-right">float-right</div>
</div>
<div className="float-none">float-right</div>
2. 定位样式
使用方法:
- 使用样式
position-relative,position-absolute,position-fixed,position-static,position-sticky,表示的相关定位样式
- 使用样式
代码结构:
<div className="position-relative">
<div className="position-absolute">float-left</div>
<div className="position-fixed">float-right</div>
<div className="position-static">float-right</div>
<div className="position-sticky">float-right</div>
</div>
3. 显示隐藏
使用方法:
- 使用样式
d-x表示display的相关样式 - 使用样式
hidden表示display:none的样式 - 使用样式
invisible表示visibility:hidden的样式
- 使用样式
代码结构:
<div className="d-none">d-none</div>
<div className="d-inline">d-inline</div>
<div className="d-inline-block">d-inline-blockt</div>
<div className="d-block ">d-block </div>
<div className="d-table">d-table</div>
<div className="d-flex">d-flee</div>
<div className="d-inline-flex">d-inline-flex</div>
<div className="d-block">d-block</div>
<div className="hidden">hidden</div> // display:none
<div className="invisible">invisible</div> //visibility:hidden
四、内容溢出、垂直对齐和水平分割线
1. 内容溢出样式
使用方法:
- 使用样式
overflow-x表示overflow溢出的相关样式,酌情使用即可
- 使用样式
代码结构:
<div className="overflow-visible">overflow-visible</div>
<div className="overflow-initial">overflow-initial</div>
<div className="overflow-scroll">overflow-scroll</div>
<div className="overflow-auto">overflow-auto</div>
<div className="overflow-hidden">overflow-hidden</div>
<div className="overflow-inherit">overflow-inherit</div>
2. 垂直对齐相关样式
使用方法:
- 使用样式
algin-x表示vertical-algin垂直对齐的相关样式,酌情使用即可
- 使用样式
代码结构:
<div className="align-baseline">align-baseline</div>
<div className="align-baseline-middle ">align-baseline-middle </div> //vertical-align: -webkit-baseline-middle !important;
<div className="align-top">align-top</div>
<div className="align-middle">align-middle</div>
<div className="align-text-bottom">align-text-bottom </div>
<div className="align-text-top">align-text-top</div>
3. 水平分割线
效果示图:

使用方法:
- 使用样式
divider-horizontal表示水平分割线样式
- 使用样式
代码结构:
<div>
<div >上半部分</div>
<div className="divider-horizontal"></div>
<div >下半部分</div>
</div>
五、 Flex布局
1. Flex水平垂直居中
效果示图:

使用方法:
- 使用样式
flex-center表示Flex布局水平垂直居中样式
- 使用样式
代码结构:
<div className="flex-center">我是flex-center</div>
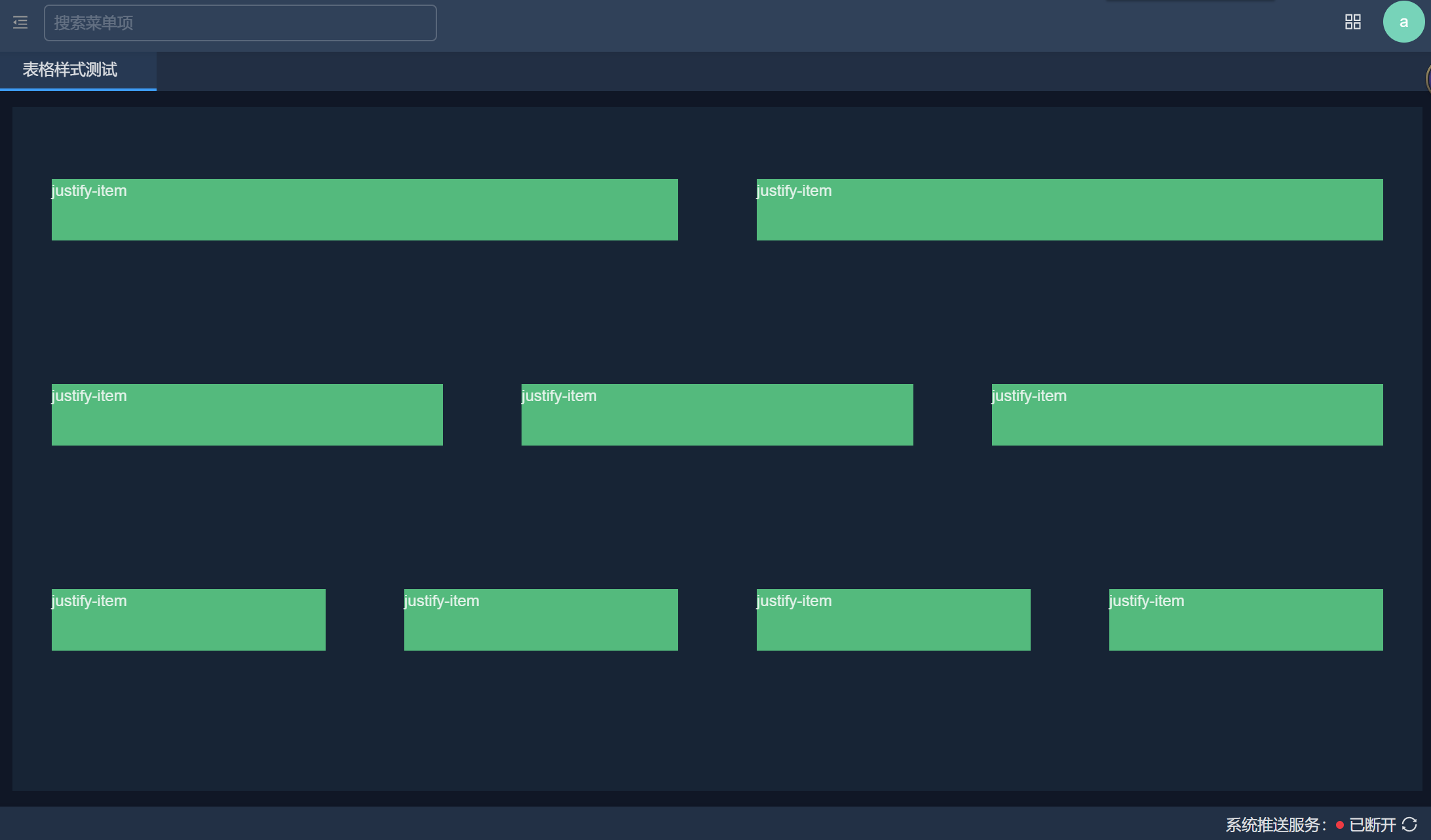
2. Flex定位 - 列平均分布
效果示图:

使用方法:
- 使用样式
flex-justify作为父元素 - 内部使用
justify-item作为子元素
- 使用样式
代码结构:
<div>
<div className="flex-justify h-30">
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
</div>
<div className="flex-justify h-30" >
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
</div>
<div className="flex-justify h-30 ">
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
<div className="justify-item bg-success h-30 m-30 " >justify-item</div>
</div>
</div>
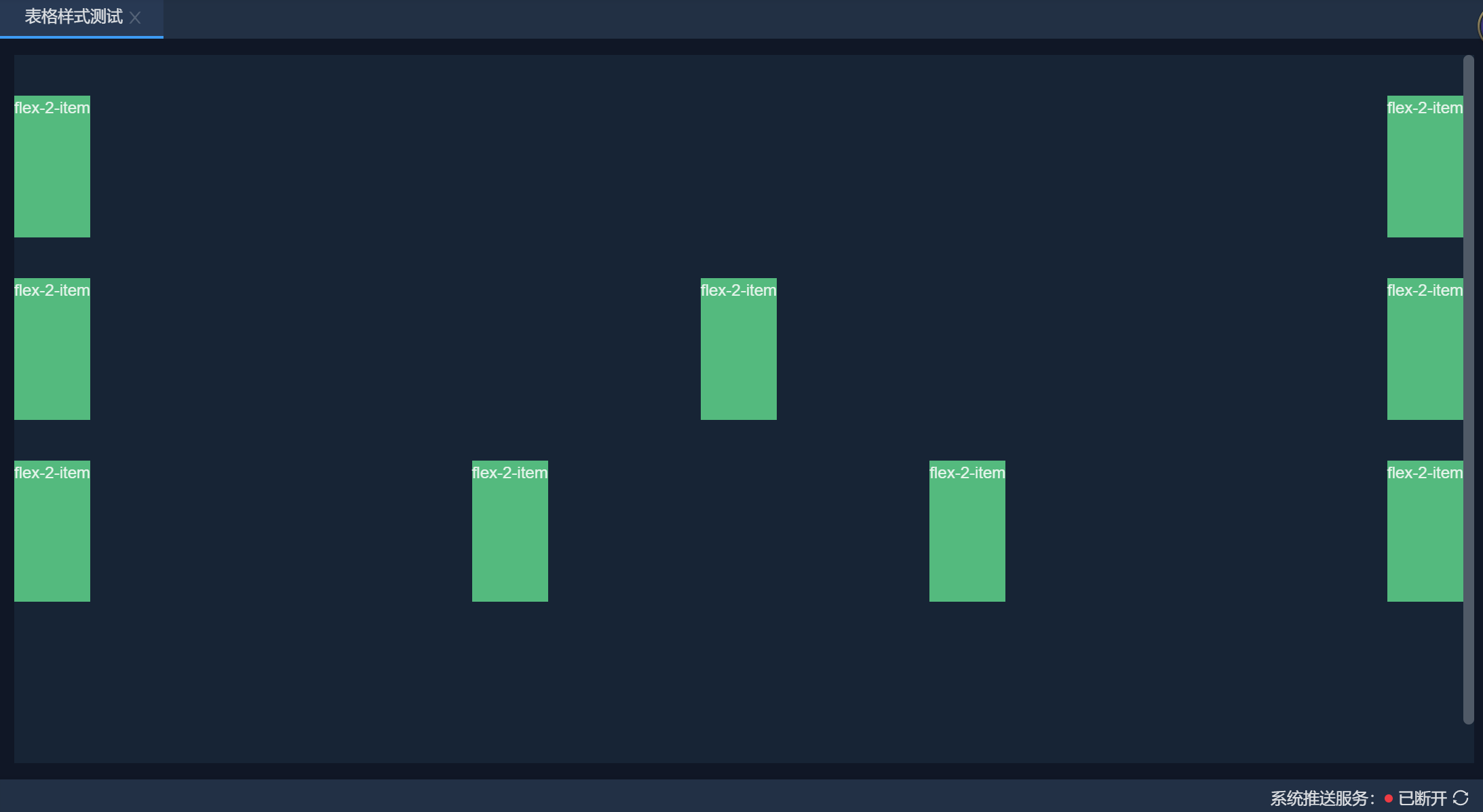
3. Flex定位-左右对齐
效果示图:

使用方法:
- 使用样式
"flex-2-item作为父元素 - 内部包裹
div即可
- 使用样式
代码结构:
<div>
<div className="flex-2-item h-20 m-t-30">
<div className="h-100 bg-success">flex-2-item</div>
<div className="h-100 bg-success">flex-2-item</div>
</div>
<div className="flex-2-item h-20 m-t-30">
<div className="h-100 bg-success">flex-2-item</div>
<div className="h-100 bg-success">flex-2-item</div>
<div className="h-100 bg-success">flex-2-item</div>
</div>
<div className="flex-2-item h-20 m-t-30">
<div className="h-100 bg-success">flex-2-item</div>
<div className="h-100 bg-success">flex-2-item</div>
<div className="h-100 bg-success">flex-2-item</div>
<div className="h-100 bg-success">flex-2-item</div>
</div>
</div>
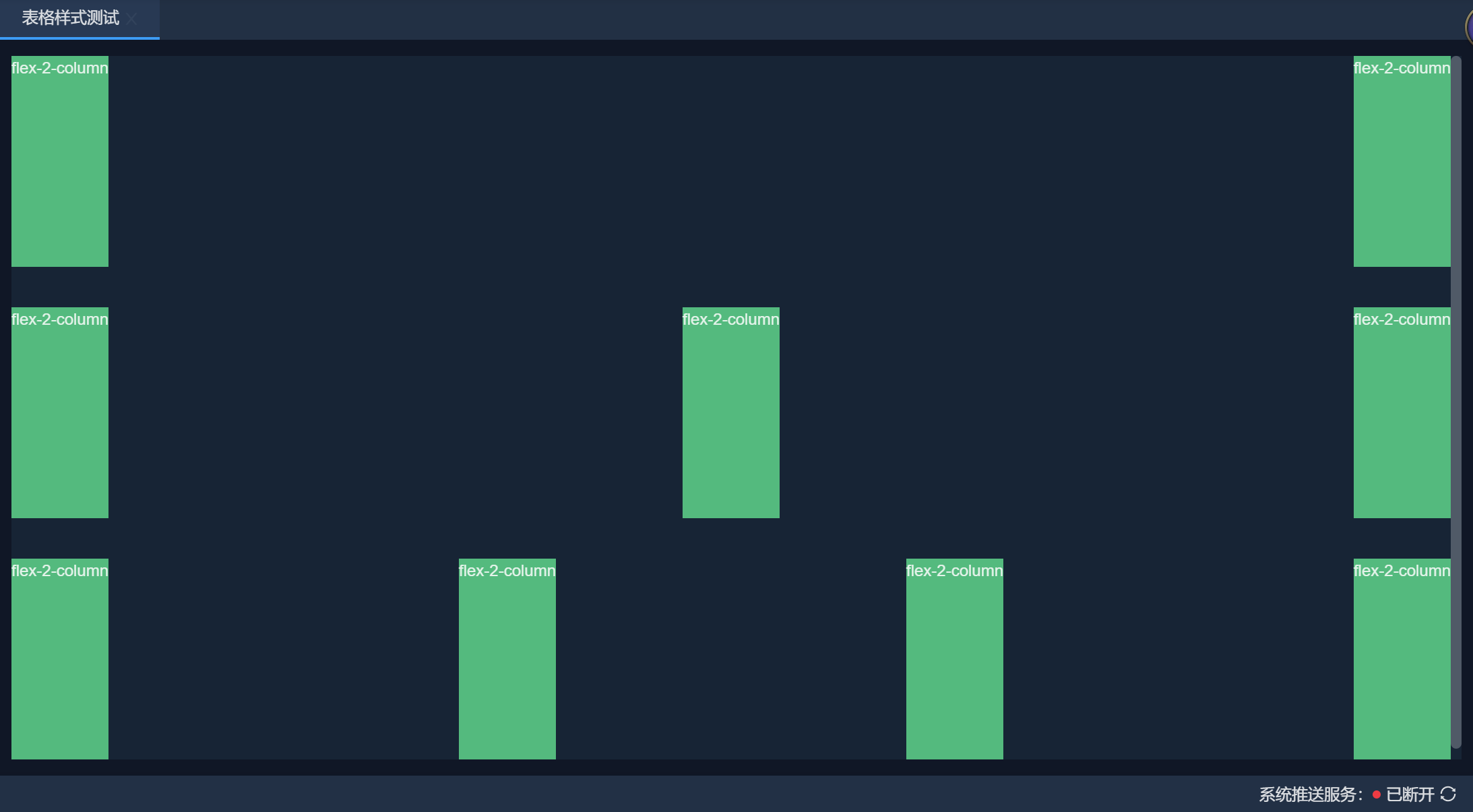
4. Flex定位-纵向对齐(拉伸)
效果示图:

使用方法:
- 使用样式
flex-2-column作为父元素 - 内部包裹
div即可
- 使用样式
代码结构:
<div>
<div className='flex-2-column h-30'>
<div className="bg-success" >flex-2-column</div>
<div className=" bg-success">flex-2-column</div>
</div>
<div className='flex-2-column h-30 m-t-30'>
<div className="bg-success" >flex-2-column</div>
<div className=" bg-success">flex-2-column</div>
<div className=" bg-success">flex-2-column</div>
</div>
<div className='flex-2-column h-30 m-t-30'>
<div className="bg-success" >flex-2-column</div>
<div className=" bg-success">flex-2-column</div>
<div className=" bg-success">flex-2-column</div>
<div className=" bg-success">flex-2-column</div>
</div>
</div>