总体样式布局
注:部分案例为了突出主要样式,在案例代码中没有设置高度,请自行补充!
一、基本布局页面
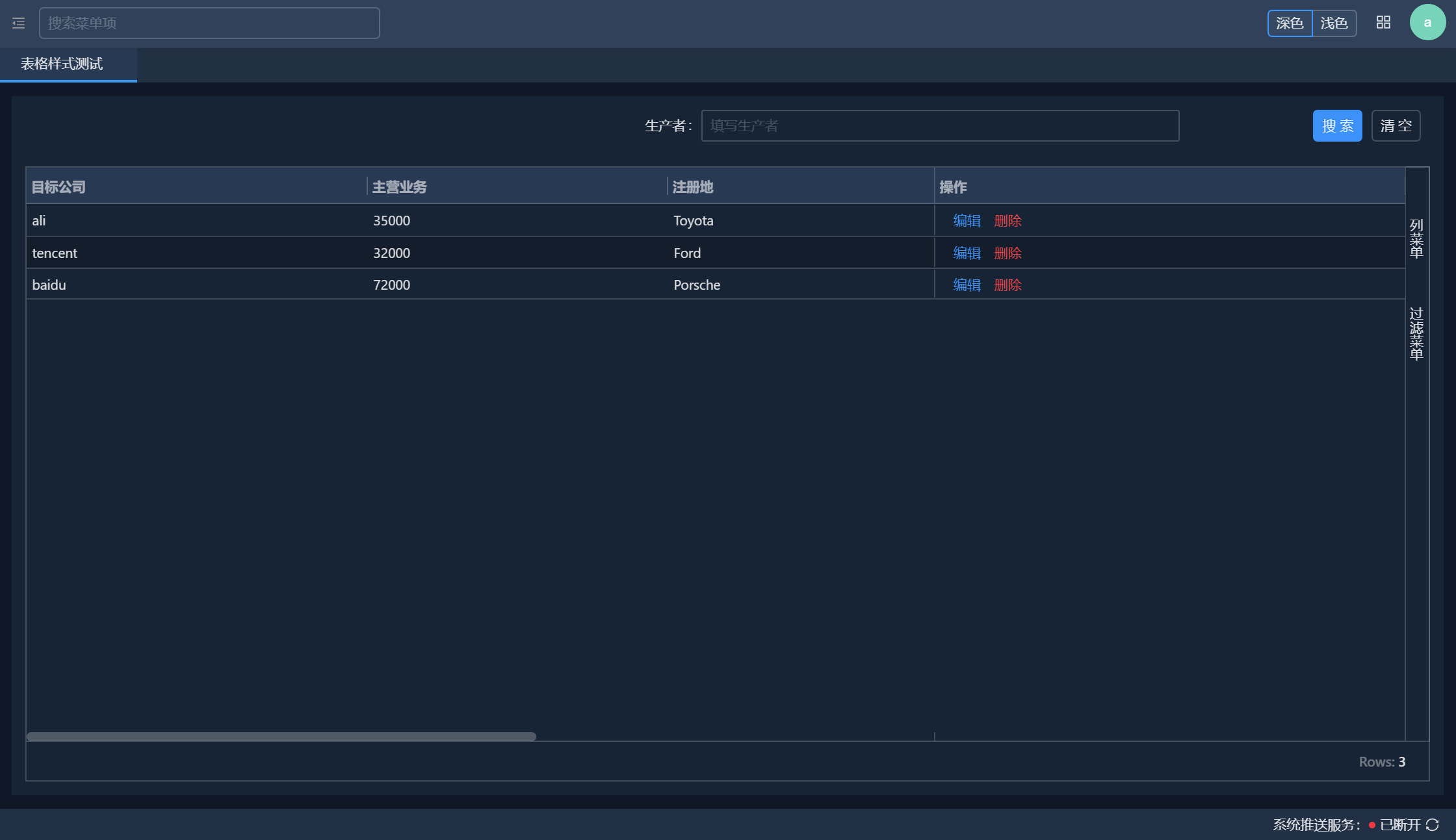
1. 上下结构:高级搜索 + 表格
效果示图:

使用方法:
- 外层用
styles.root来限制本组件内的index.less里.root所有样式只针对本页面,而不会影响其它页面。 - 列表页用
.layout‐spacer来实现响应式整体页面padding,旧的页面有大量用.qx-main的,也得到同样效果。
- 外层用
代码结构:
<div className={`styles.root`}>
<div className="layout-spacer">
<AgGrid.SearchFormTable
tableConfig={this.tableConfig}
searchApi={this.searchApi}
formConfig={this.formConfig}
searchOnReady />
</div>
</div>
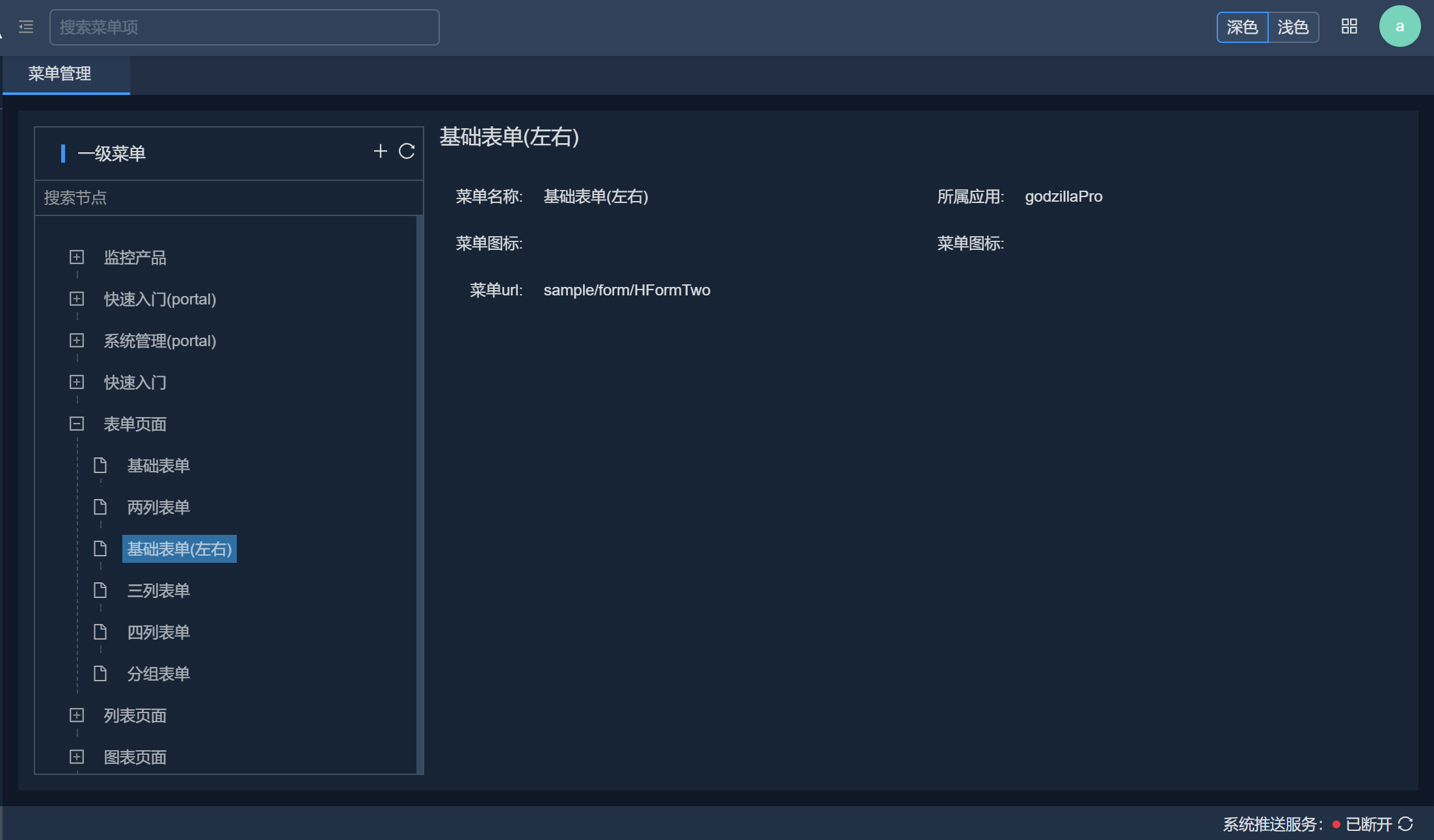
2. 左右结构:左边列表/树 + 右边内容
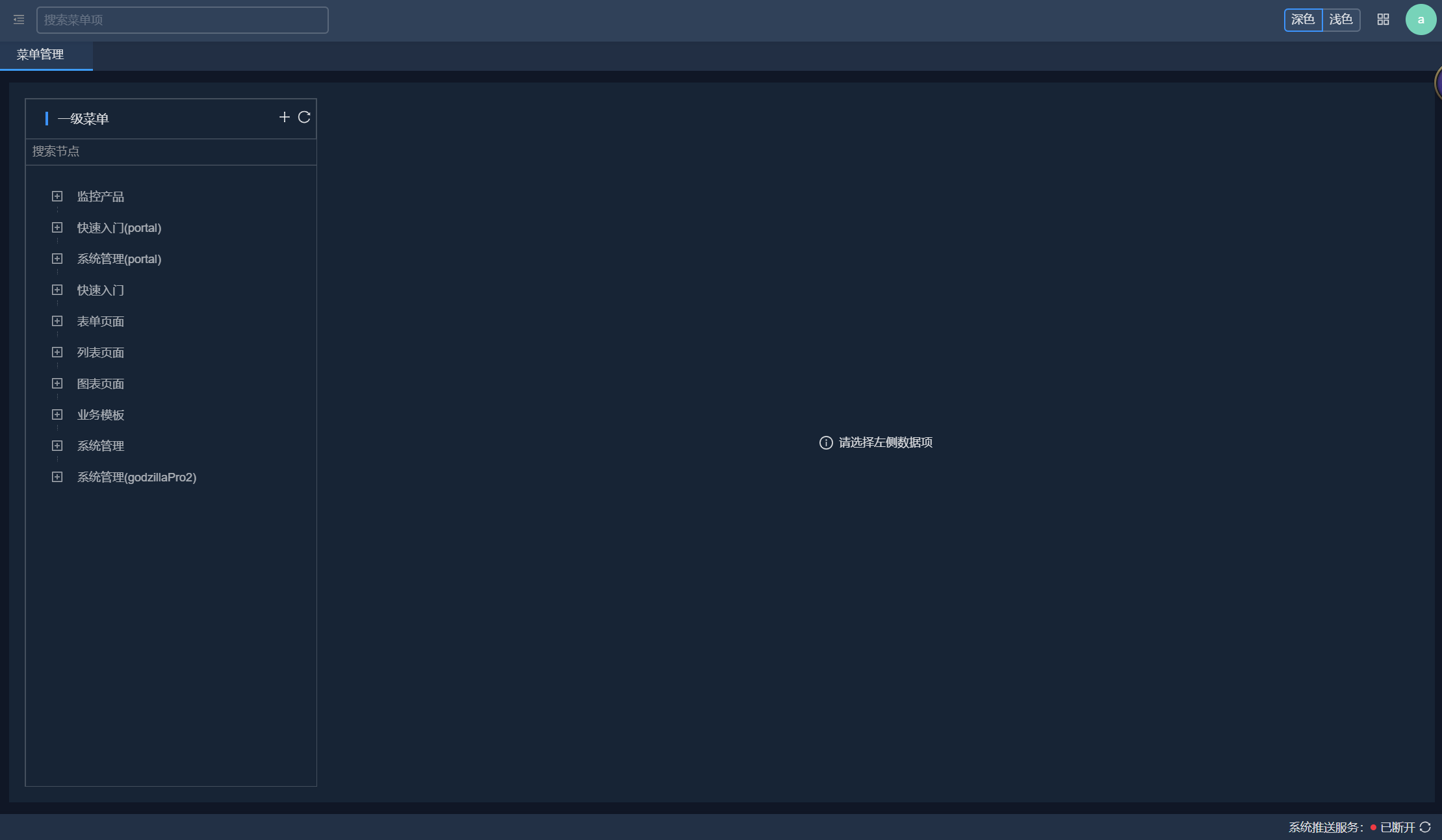
效果示图1:

效果示图2:
-e5a19c2961b0546da70b1dd4983b027a.png)
效果示图3:
-6a5fe440bd269b1ce087f277a706ef31.png)
使用方法:
- 用class布局,外层用
.layout‐with‐left‐tree,里层分别用.left‐tree和.right‐content标识左树和右内容。 - 左边的树,如果自定义「新增」或「刷新」按钮,用
.btn‐icon‐add和.btn‐reload。 - 右边的内容,标题用
.page‐title标识。 - 右边内容,如果没数据时,用
.area‐blank标识。
- 用class布局,外层用
代码结构:
<div>
<div className={'layout-with-left-tree'}>
<aside className="left-tree" style={{ width: '300px' }}>
//效果示图1:左侧是Tree组件
<Tree {...treeProps} />
//效果示图2:左侧是ListSelect组件
<ListSelect {...listSelectProps} />
//效果示图3:左侧是Select组件
<Select {...SelectProps}/>
</aside>
<div className='right-content'>
//没有数据时
<section className="area-blank" hidden={{是否隐藏的判断条件}}>
<Icon type="info-circle" />
<span>请选择左侧数据项</span>
</section>
//有数据时
<section>
<div className="page-title">这是标题文字</div>
....更多业务代码....
</section>
</div>
</div>
<Modal {...this.modal.props} />
</div>
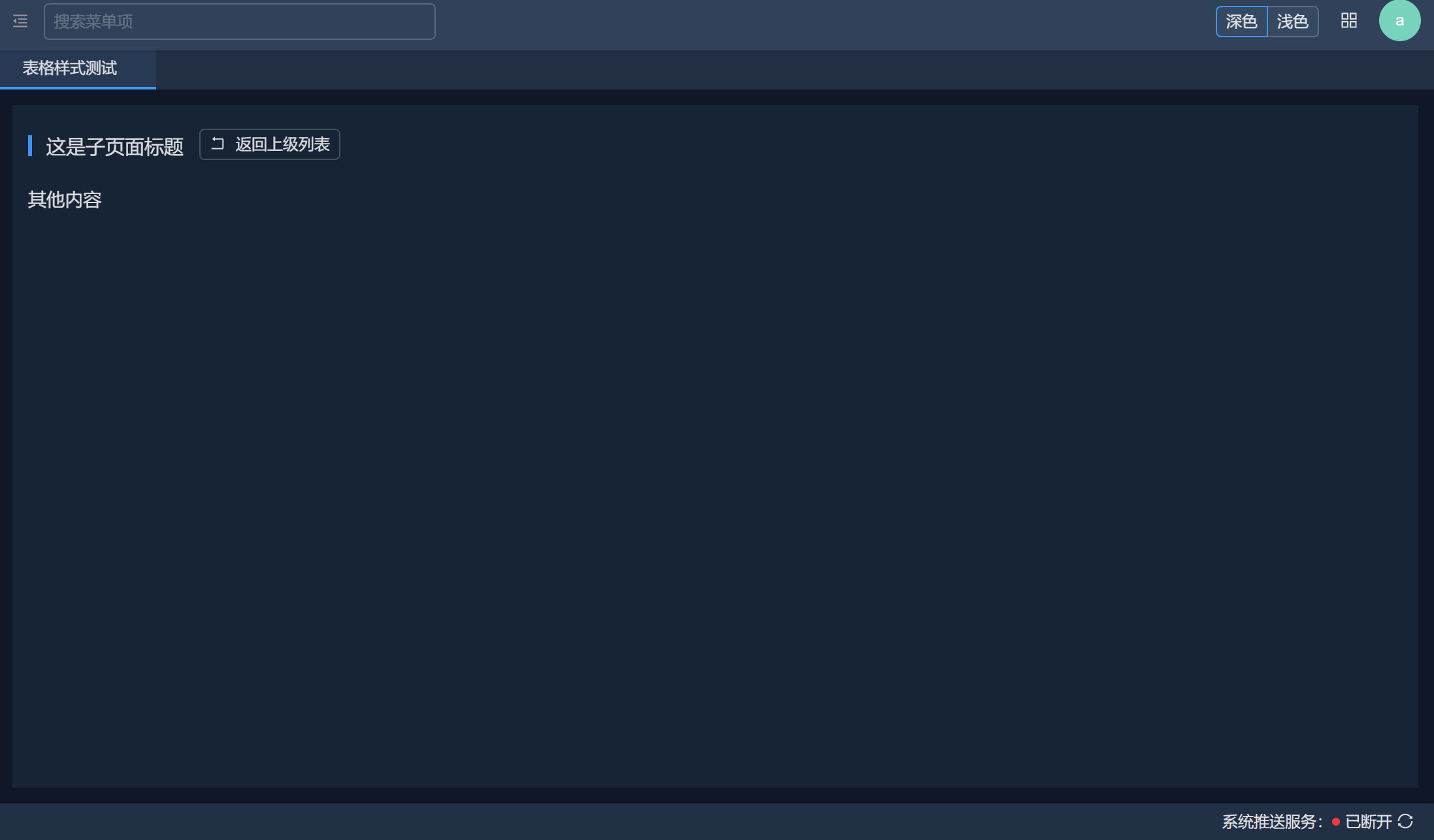
3. 子页面
效果示图:

使用方法:
- 用
.sub-page标识子页面, 用.sub-page-header标识页面header, 用.sub-page标识页面标题。 - 用
.btn-back标识「返回」按钮,按钮最好含icon="rollback"图标。
- 用
代码结构:
<div className="sub-page layout-spacer">
<div className="sub-page-header">
<h3 className="sub-page-title">这是子页面标题</h3>
<Button size="small" icon="rollback" className="m-l-12 btn-back">返回上级列表</Button>
</div>
<h3>其他内容</h3>
</div>
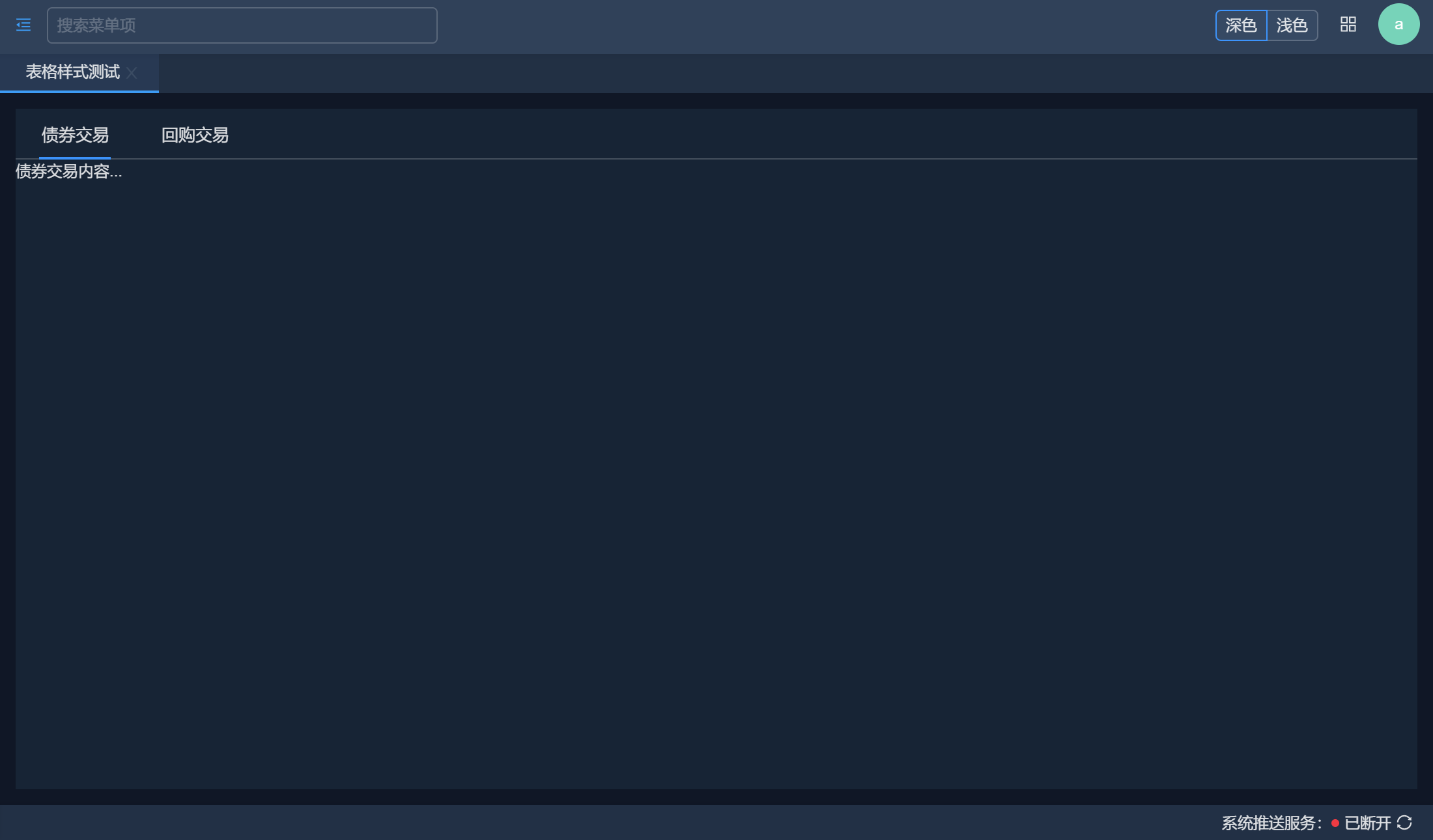
4. 页签Tabs-单级
效果示图:

使用方法:
- 用
.sub-page标识子页面, 用.sub-page-header标识页面header, 用.sub-page标识页面标题。 - 用
.btn-back标识「返回」按钮,按钮最好含icon="rollback"图标。
- 用
代码结构:
//引入组件
import { MTabs } from '@gza/quantex-design';
const TabPane = MTabs.TabPane;
//代码结构
<div className="fixed-tabs-level-1-container">
<MTabs className="tabs-level-1">
<TabPane tab='债券交易' key="1">
债券交易内容...
</TabPane>
<TabPane tab='回购交易' key="2">
回购交易内容...
</TabPane>
</MTabs>
</div>
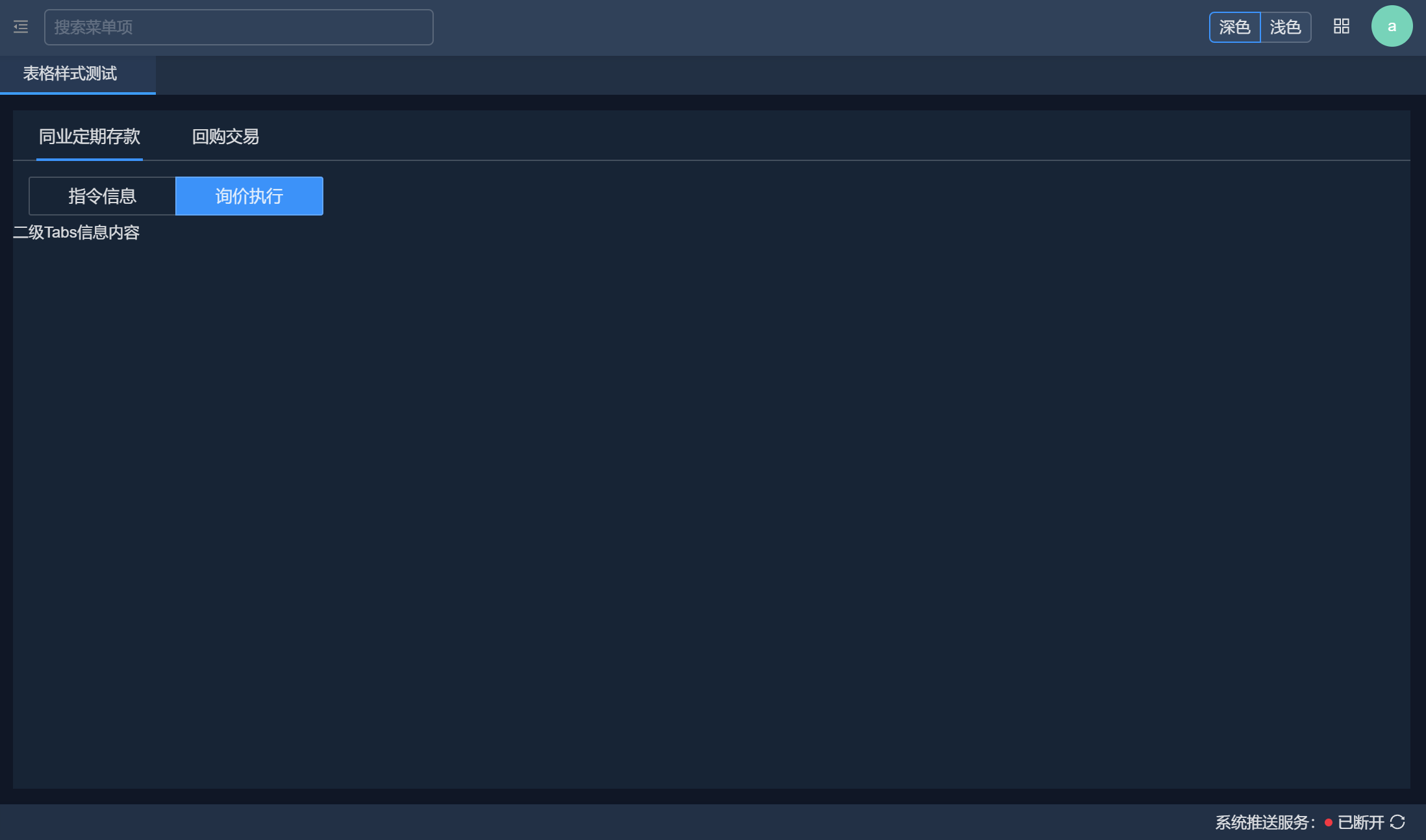
5. 页签Tabs-两级
- 效果示图:

- 使用方法:
- 要保持一级Tabs是固定在页面上的,其它部分可以滚动。用
.fixed-tabs-level-1-container标识 - 一级Tabs用
.tabs-level-1来标识 - 二级菜单,用按钮组来切换,用
tabs-level-2和tabs-as-btn-group同时标识
- 要保持一级Tabs是固定在页面上的,其它部分可以滚动。用
- 代码结构:
//引入组件
import { MTabs, ATabs } from '@gza/quantex-design';
const TabPane = ATabs.TabPane;
//代码结构
<div className="fixed-tabs-level-1-container">
<MTabs className="tabs-level-1">
<TabPane tab='同业定期存款' key="1">
<ATabs className="tabs-level-2 tabs-as-btn-group">
<TabPane tab="指令信息" key="instruction">
二级Tabs信息内容
</TabPane>
<TabPane tab="询价执行" key="enquiry">
二级Tabs信息内容
</TabPane>
</ATabs>
</TabPane>
<TabPane tab='回购交易' key="2">
一级Tabs信息内容...
</TabPane>
</MTabs>
</div>
二、Panel页面
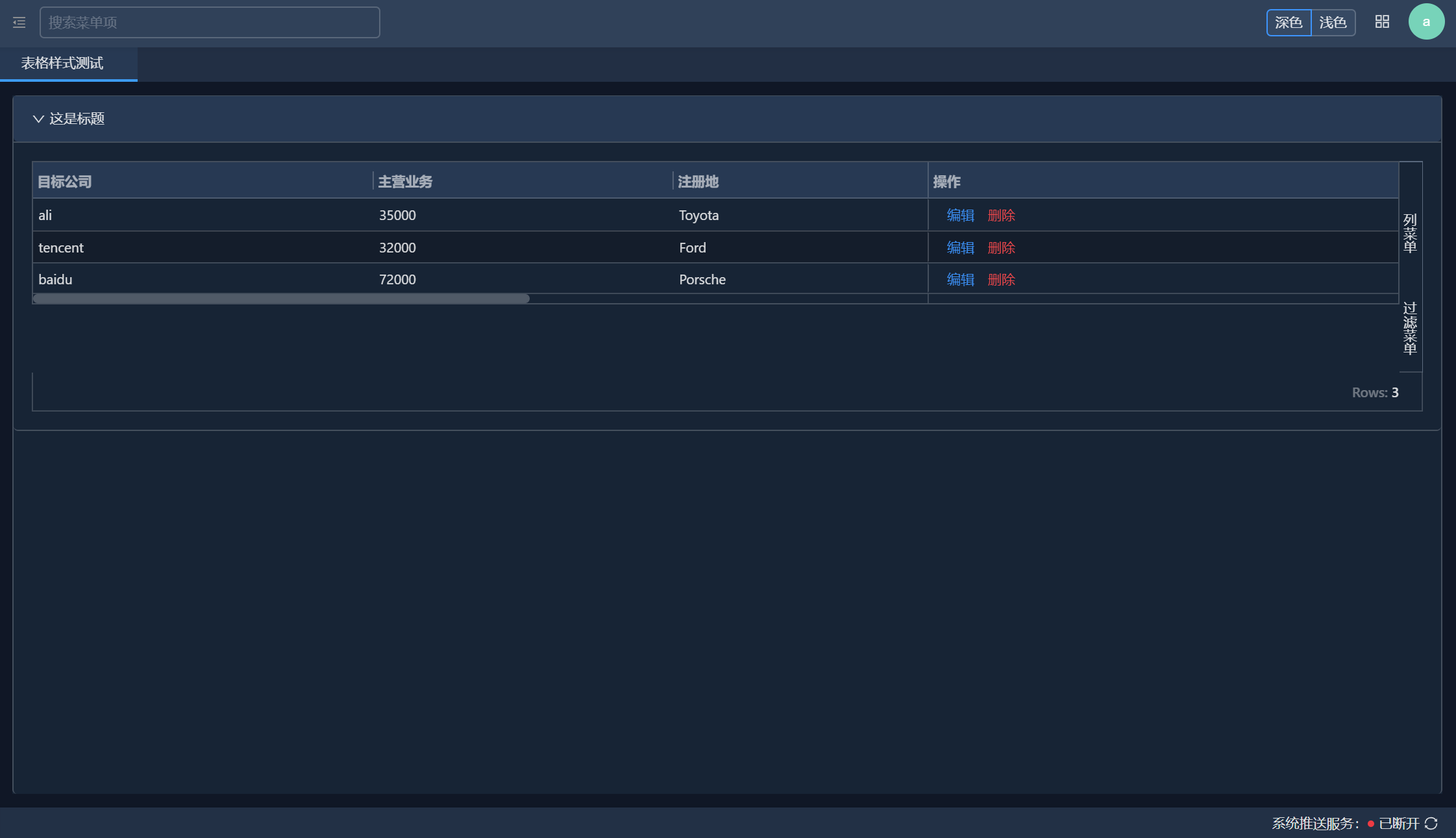
1. 可折叠的表格Panel-基础
效果示图:

使用方法:
- Collapse层,用
.table-collapse标识。 - Panel层,用
.table-panel标识。
- Collapse层,用
代码结构:
//引入组件
import { Collapse, AgGrid } from '@gza/quantex-design';
const Panel = Collapse.TabPane;
//代码结构
<Collapse className="table-collapse" defaultActiveKey={['IPO']} collapseKey='IPO'>
<Panel className="table-panel" key="IPO" header="这是标题">
<AgGrid.SearchTable
tableConfig={this.tableConfig}
searchApi={this.searchApi}
searchOnReady
/>
</Panel>
</Collapse>
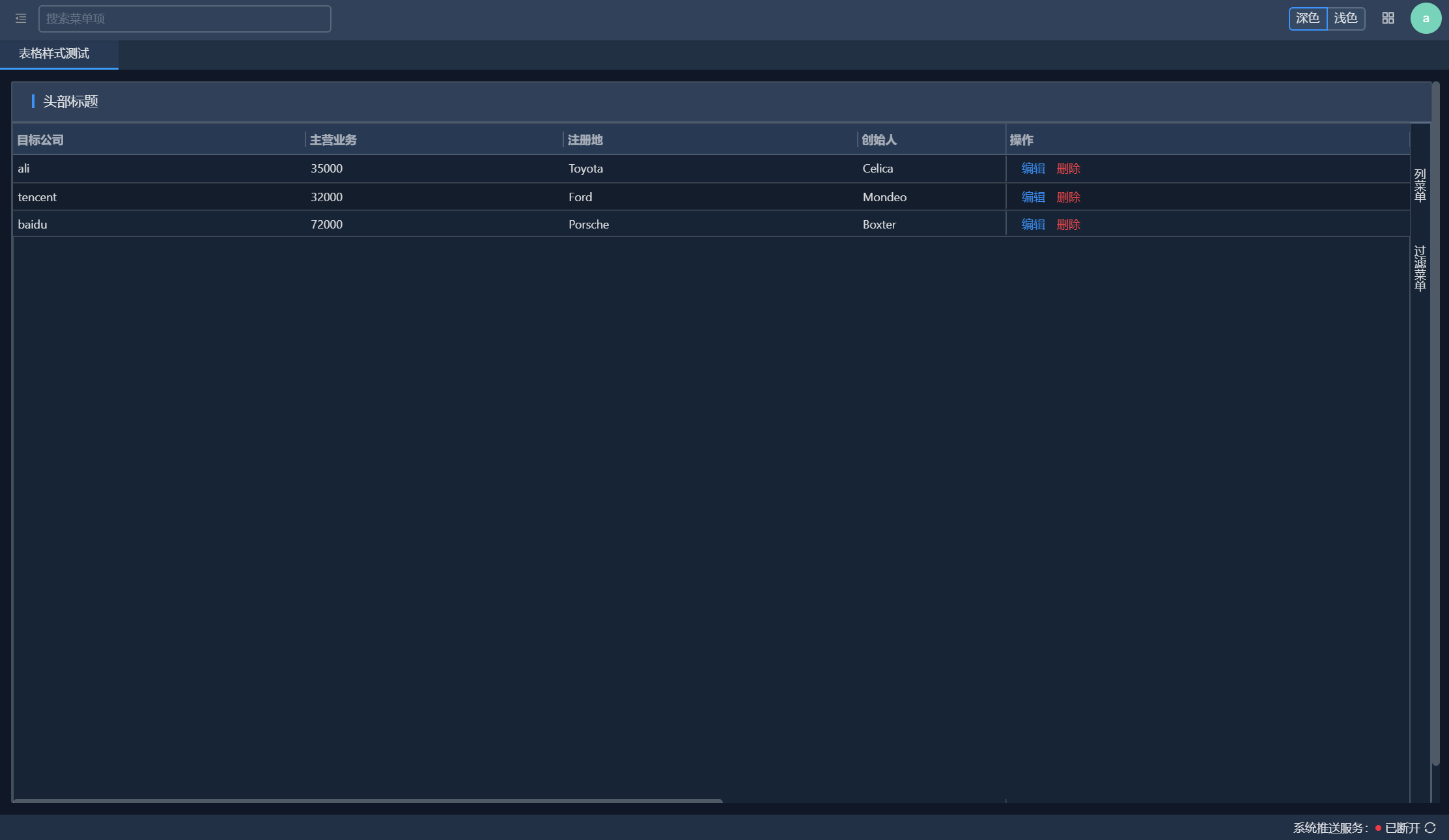
2. 不可折叠的表格Panel-带头部Bar
效果示图:

使用方法:
- 整体用
collect-block标识 - header部分用
.collect-block-header标识,里面还要包含有.header-title和.title-with-blue-bar共同标识的标题文字 - 可以根据具体项目进行微调
p-t-12,代表padding-top:12px
- 整体用
代码结构:
<div className="collect-block">
<header className="collect-block-header">
<div className="header-title p-t-12">
<div className="title-with-blue-bar ">头部标题</div>
</div>
</header>
<AgGrid.SearchTable
tableConfig={this.tableConfig}
searchApi={this.searchApi}
searchOnReady
/>
</div>
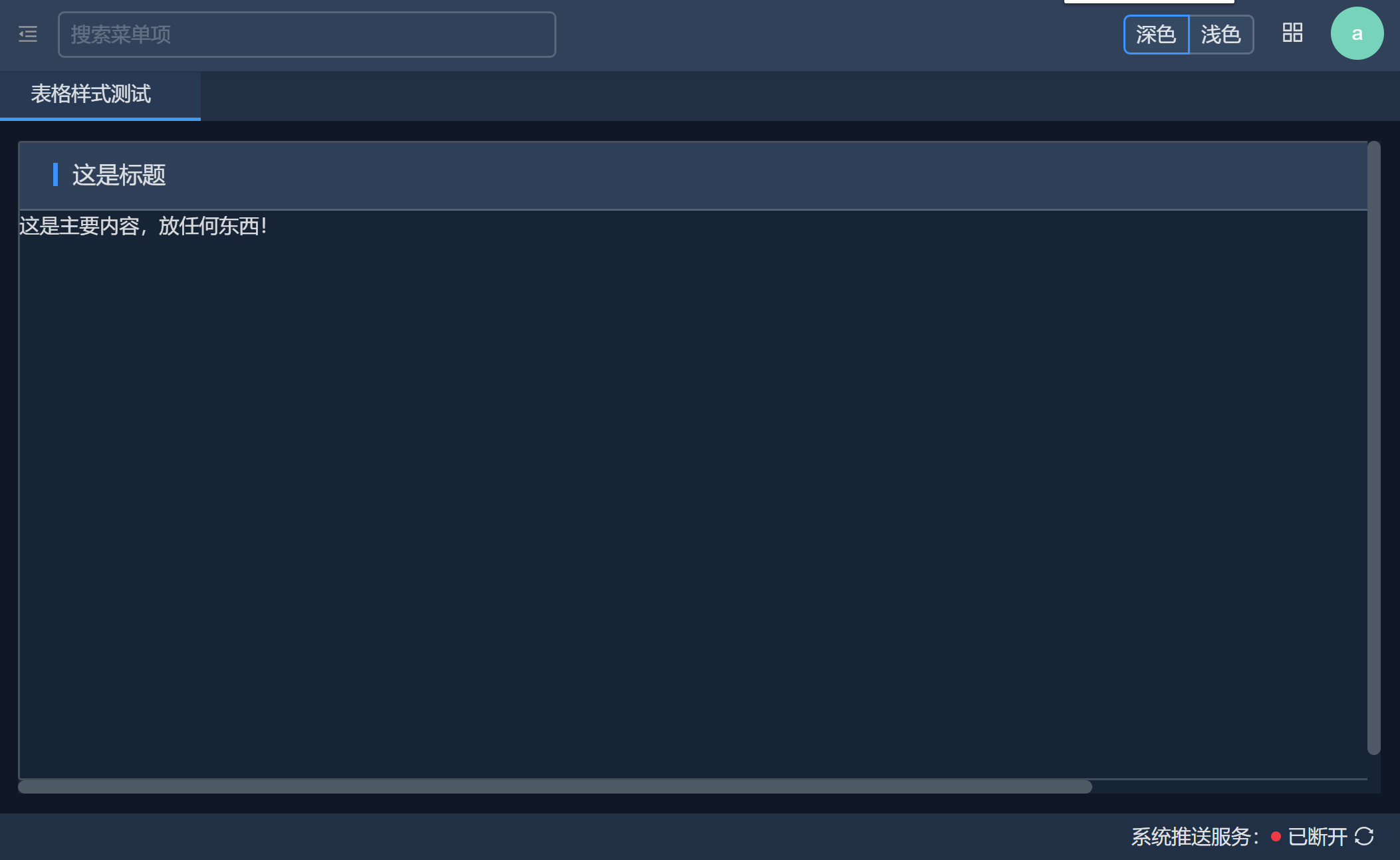
3. 放任何内容的Panel-带头部Bar
效果示图:

使用方法:
- 整体用
layout-panel标识 - header部分用
.layout-panel-header标识,里面还要包含有.header-title和.title-with-blue-bar共同标识的标题文字 - 可以根据具体项目进行微调
p-t-12,代表padding-top:12px
- 整体用
代码结构:
<div className="layout-panel">
<header className="layout-panel-header">
<div className="header-title p-t-12">
<div className="title-with-blue-bar">这是标题</div>
</div>
</header>
<div>
这是主要内容,放任何东西!
</div>
</div>
三、表格页面
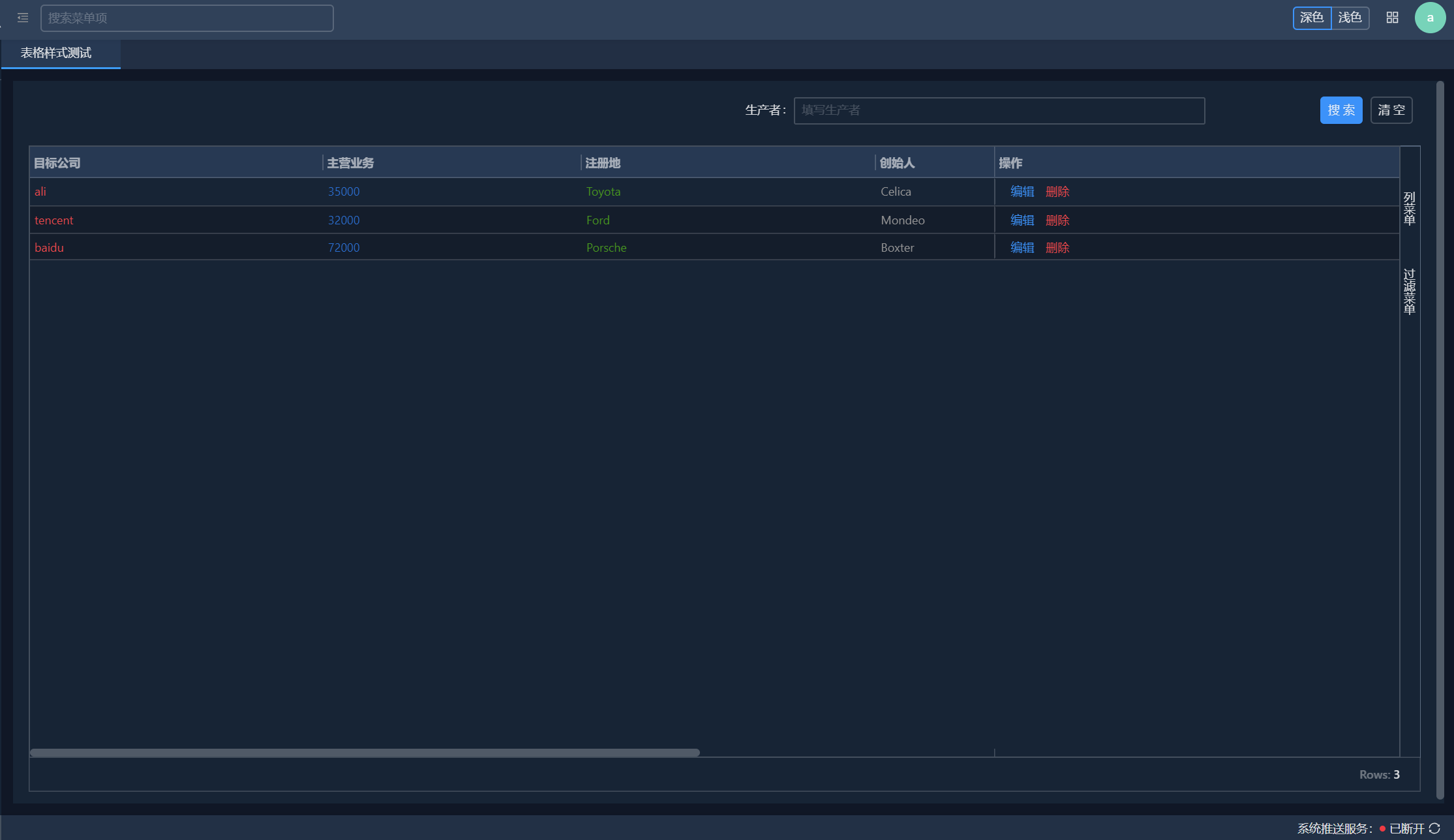
1. 彩色单元格表格
效果示图:

使用方法:
- 分别用 来标识红
.td-red、绿.td-green、深绿.td-drak-green、蓝.td-blue、深蓝.td-dark-blue、白亮td-light几种单元格式。
- 分别用 来标识红
代码结构:
//ag-grid行设置
columns:[{
...
cellClass: `td-red`,
},
{
...
cellClass: 'td-dark-green',
},
{
...
cellClass: 'td-drak-blue',
},
{
...
cellClass: 'td-light',
},
...
]
//结构代码
<div className={`styles.root`}>
<div className="layout-spacer">
<AgGrid.SearchFormTable
tableConfig={this.tableConfig}
searchApi={this.searchApi}
formConfig={this.formConfig}
searchOnReady />
</div>
</div>
四、表单Modal页面
1. 默认表单Modal页面
效果示图:

使用方法:
- Form整体使用
.form-content-wrapper标识 - From内部使用
.form-main-content和.form‐btn‐wrapper区分中间可滚动的表单主题部分和底部固定按钮
- Form整体使用
注:
- 默认modal尺寸宽度是560px。
- 中间FormItem不需要任何设置,默认上下结构。
代码结构:
//父组件
export default class TableStyleExam extends Component {
modal = new Modal.Store();
openModal = () => {
this.modal.openForm('默认表单modal', <FormBasic />);
};
render(){
return(
<div className={`styles.root`}>
<Button onClick={this.openModal}>打开modal</Button>
<Modal store={this.modal} />
</div>
)
}
}
modal = new Modal.Store();//Form表单结构
<Form className="form-content-wrapper" onSubmit={handleSubmit}>
<div className="form-main-content">
<FormItem label="项目名称">
....
</FormItem>
<FormItem label="项目所属分类">
...
</FormItem>
</div>
<div className="form-btn-wrapper text-right">
<Button size="small" type="primary" htmlType="submit">
提交
</Button>
</div>
</Form>
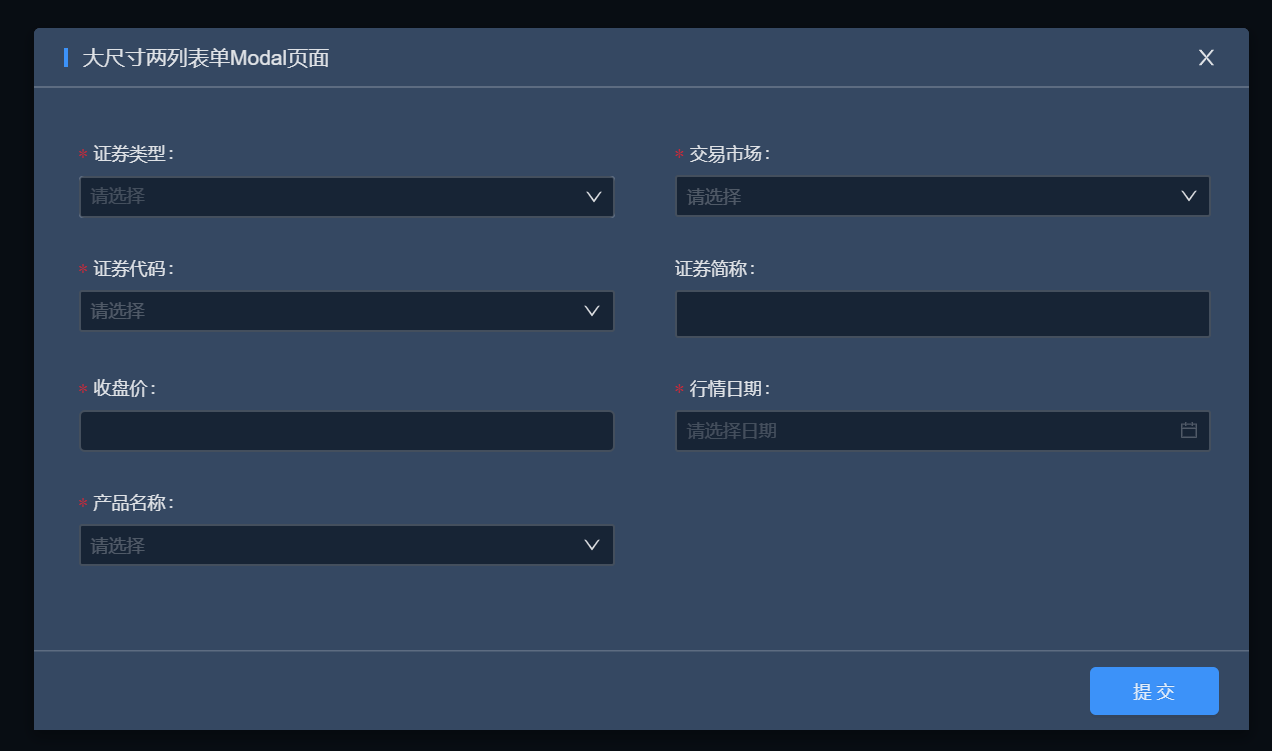
2. 大尺寸两列表单Modal页面
效果示图:

使用方法:
- 在使用Modal组件时设置
large参数 - Form结构依然是整体用
.form-content-wrapper标识,内部用.form-main-content和.form-btn-wrapper区分中间可滚动的表单主体部分和底部固定按钮 - 同一行外部使用样式名为
.form-row-multi-items的div标签进行包裹 - 同一行内部使用2个
FormItem标签 - 如果只有同行只有一个内容,在
.form-row-multi-items内部补齐一个空的FormItem标签即可
- 在使用Modal组件时设置
代码结构:
//父组件添加large参数,其他通基础配置相同
modal = new Modal.Store({ size: 'large' });
//子组件结构
<Form className="form-content-wrapper" onSubmit={handleSubmit}>
<div className="form-main-content">
<div className="form-row-multi-items">
<FormItem label="证券类型">
...
</FormItem>
<FormItem label="交易市场">
...
</FormItem>
</div>
...
<div className="form-row-multi-items">
<FormItem label="产品名称">
...
</FormItem>
<FormItem />
</div>
</div>
<div className="form-btn-wrapper text-right">
<Button size="small" type="primary" htmlType="submit">
提交
</Button>
</div>
</Form>
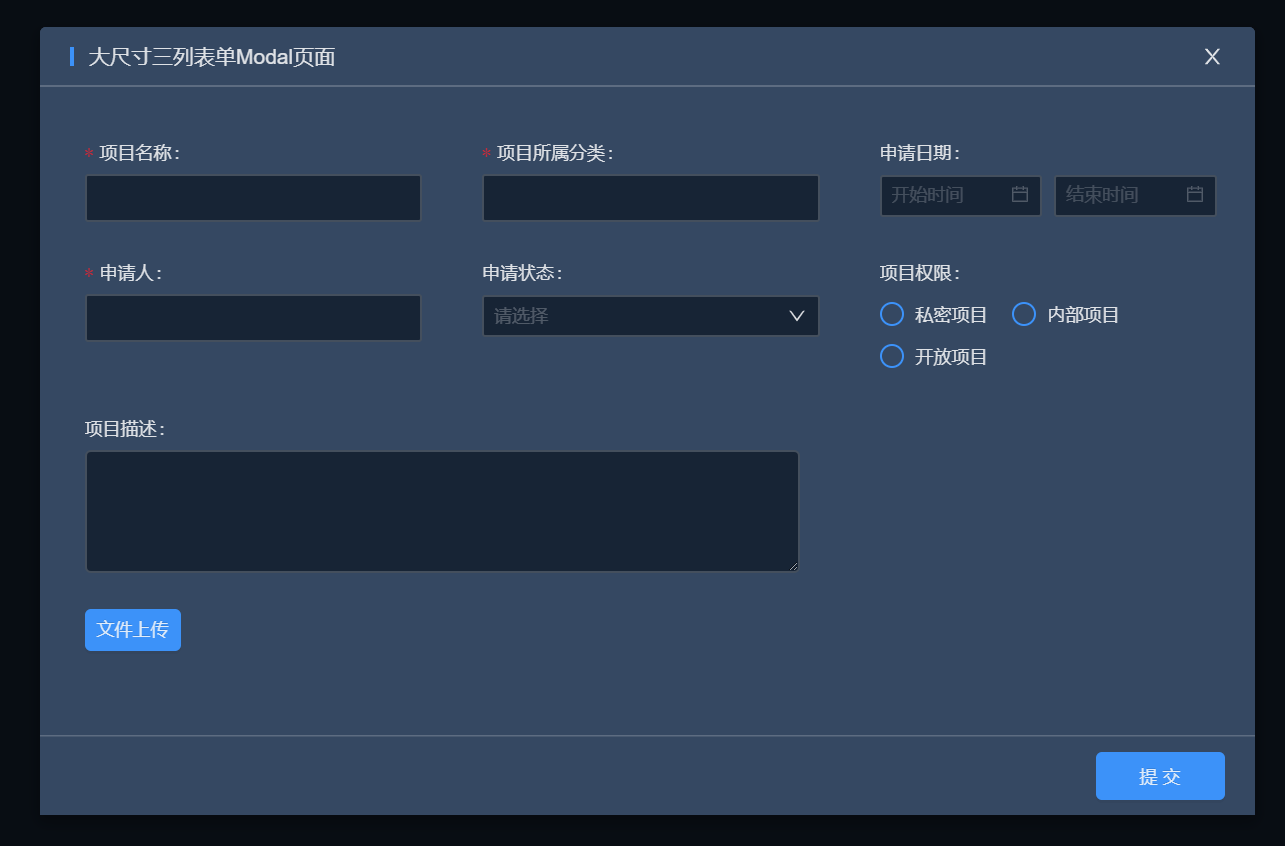
3. 大尺寸三列表单Modal页面
效果示图:

使用方法:
- 在使用Modal组件时设置
large参数 - Form结构依然是整体用
.form-content-wrapper标识,内部用.form-main-content和.form-btn-wrapper区分中间可滚动的表单主体部分和底部固定按钮。 - 同一行外部使用样式名为
.form-row-multi-items的div标签进行包裹 - 同一行内部使用三个个
FormItem标签 - 如果只有同行只有两个内容,且其中一个需要占两列位置,在该列的
FormItem标签中设置类名.flex-2,补齐另外一个空的FormItem标签即可 - 如果只有同行只有一个内容,在
.form-row-multi-items内部补齐两个个空的FormItem标签即可
- 在使用Modal组件时设置
代码结构:
//父组件添加large参数,其他通基础配置相同
modal = new Modal.Store({ size: 'large' });
//子组件结构
<Form className="form-content-wrapper" onSubmit={this.handleSubmit}>
<div className="form-main-content">
<div className="form-row-multi-items">
<FormItem label="项目名称">
...
</FormItem>
<FormItem label="项目所属分类">
...
</FormItem>
<FormItem label="申请日期">
...
</FormItem>
</div>
...
<div className="form-row-multi-items">
<FormItem label="项目描述" className="flex-2">
...
</FormItem>
<FormItem />
</div>
<div className="form-row-multi-items">
<FormItem laber="文件上传">
...
</FormItem>
<FormItem />
<FormItem />
</div>
<div className="form-btn-wrapper text-right">
<Button size="small" type="primary" htmlType="submit">提交</Button>
</div>
</div>
</Form>
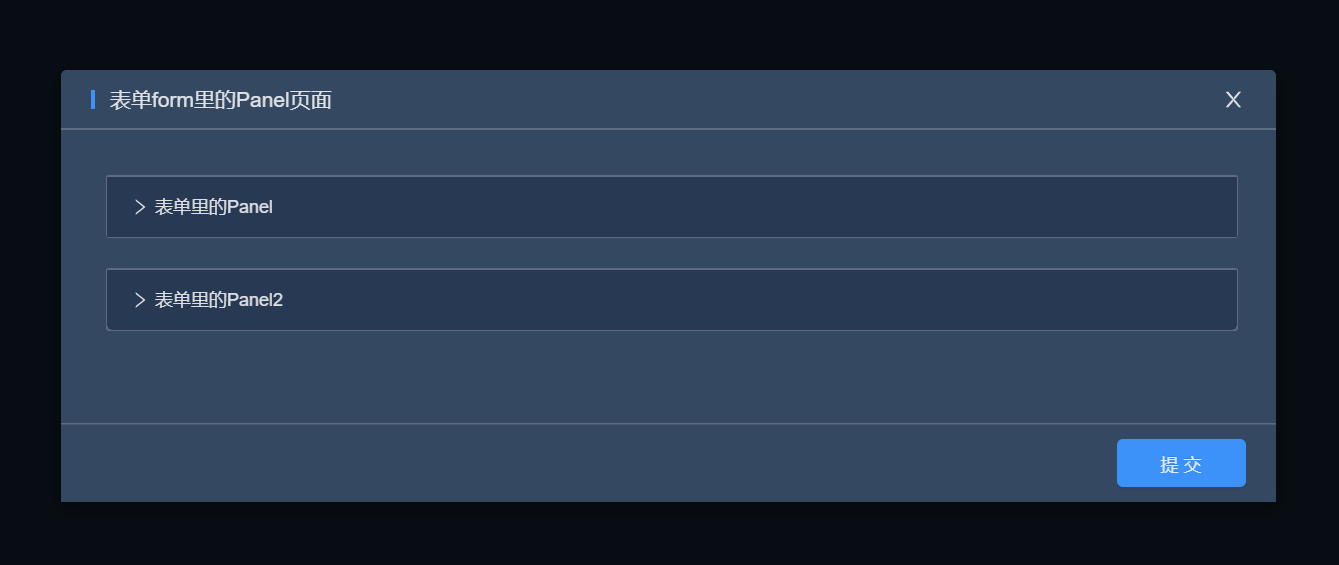
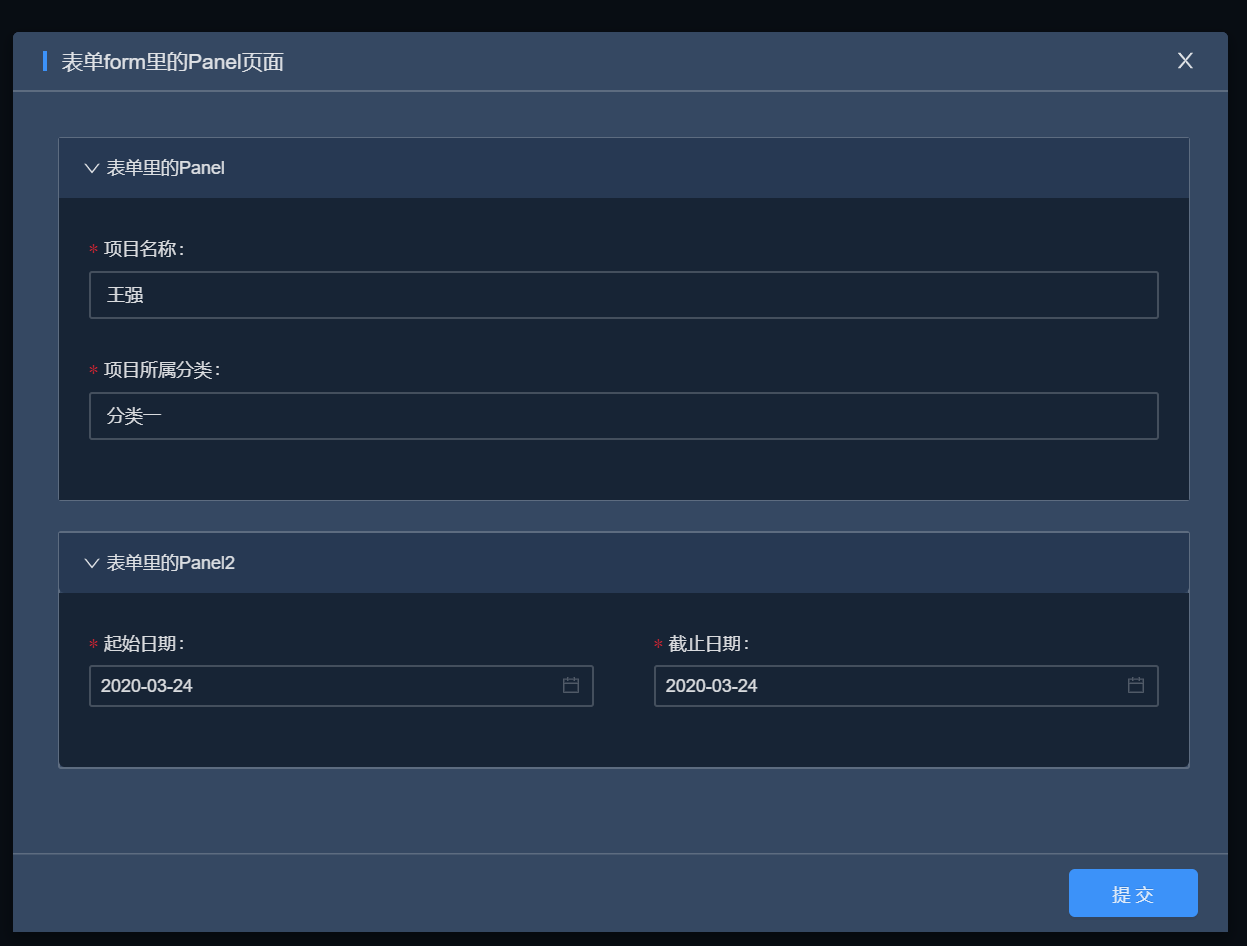
4. 表单form里的Panel页面
效果示图1:

效果示图2:

使用方法:
- 在Panel使用
.form-panel进行标识
- 在Panel使用
代码结构:
<Form className="form-content-wrapper transfer‐search‐form" onSubmit={handleSubmit}>
<div className="form-main-content">
<Collapse>
<Panel header="表单里的Panel" key="panel" className="form-panel">
...
</Panel>
<Panel header="表单里的Panel1" key="panel1" className="form-panel">
...
</Panel>
...
</Collapse>
</div>
<div className="form-btn-wrapper text-right">
<Button size="small" type="primary" htmlType="submit">
提交
</Button>
</div>
</Form >
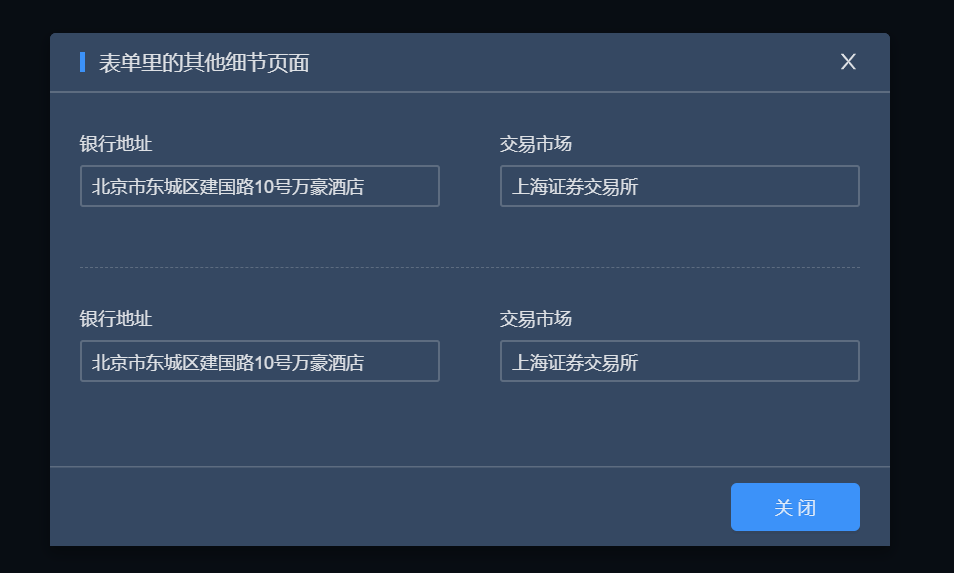
5. 表单里的其它细节
效果示图1:

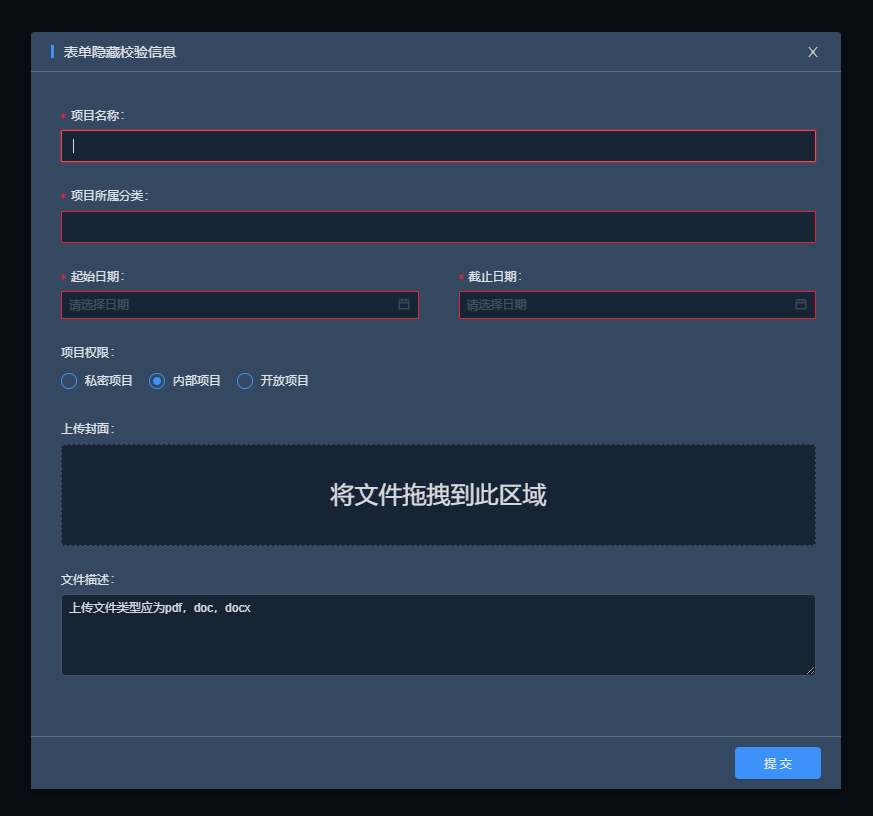
效果示图2:

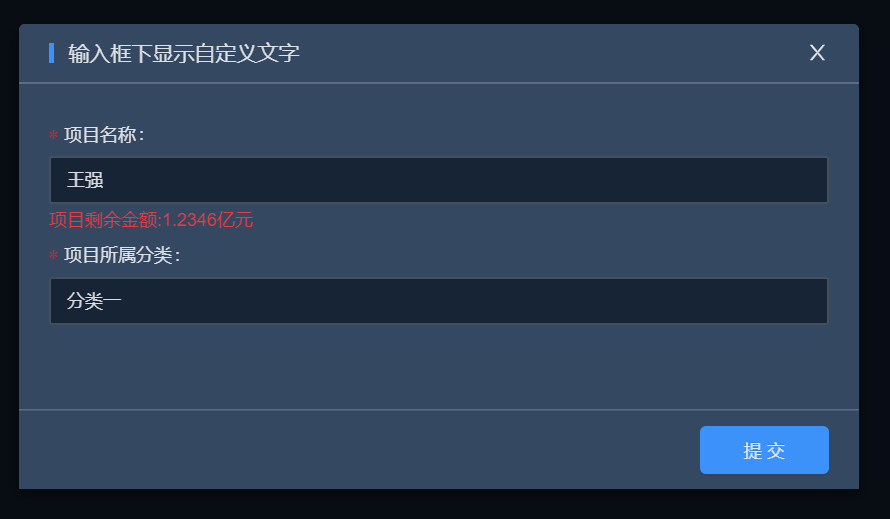
效果示图3:

使用方法:
- 效果示图1,外表像input,其实是只读信息的那种仿input,用
.form-item包围.form-label和.form-control - 效果示图1,表单分隔线, 用
.divider-dashed标识。 - 效果示图2,在Form中添加
.hide-form-explain样式名,可用整体表单隐藏校验信息,只显示红色提示框。 - 效果示图3,在
FormItem标签下面同级添加样式名为.form-item-for-tip的div标签,以及内部的label标签等,显示,能够在输入框下显示对应文字。
- 效果示图1,外表像input,其实是只读信息的那种仿input,用
代码结构:
//表单里的其它效果示图1
<Form className="form-content-wrapper" onSubmit={handleSubmit}>
<div className="form-main-content">
<div className="form-row-multi-items">
<div className="form-item">
<label className="form-label">银行地址</label>
<div className="form-control">北京市东城区建国路10号万豪酒店</div>
</div>
<div className="form-item">
<label className="form-label">交易市场</label>
<div className="form-control">上海证券交易所</div>
</div>
</div>
...
<div className="divider-dashed" />
</div>
</Form>
//表单里的其它效果示图2
<Form className="form-content-wrapper hide-form-explain" onSubmit={handleSubmit}>
...
</Form>
//表单里的其他效果示图3
<div className="form-item-for-tip text-danger">
<label className="">剩余金额:</label>
<HundredMillionFormat value={123456789} suffix="亿元" />
</div>
五、常用样式类名
1. 常用整体布局相关Class
效果示图1:

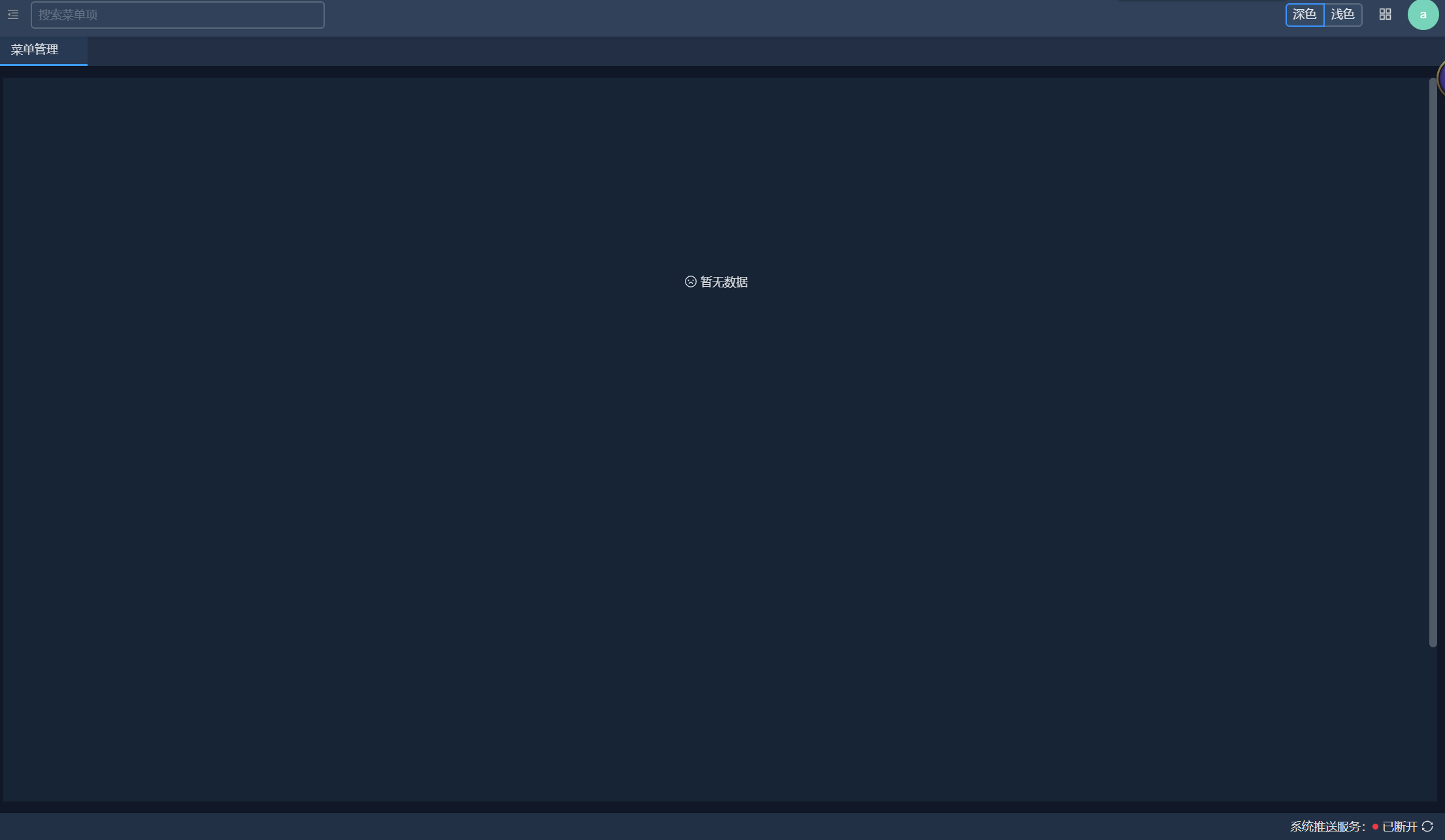
效果示图2:

使用方法:
- 效果示图1,右侧无数据样式案例,使用
.area-blacnk样式名,Icon的type属性名为.info-circle - 效果示图2,整个页面无数据样式案例,使用
.page-no-content-placeholder样式名,Icon的type属性名为.frown-o
- 效果示图1,右侧无数据样式案例,使用
代码结构:
//layout-spacer响应式
<div className="layout-spacer">
...
</div>
//右侧无数据
<section className="area-blank" >
<Icon type="info-circle" />
<span>请选择左侧数据项</span>
</section>
////右侧无数据
<div className="page-no-content-placeholder">
<Icon type="frown-o" />暂无数据
</div>
2. 其他常用相关Class
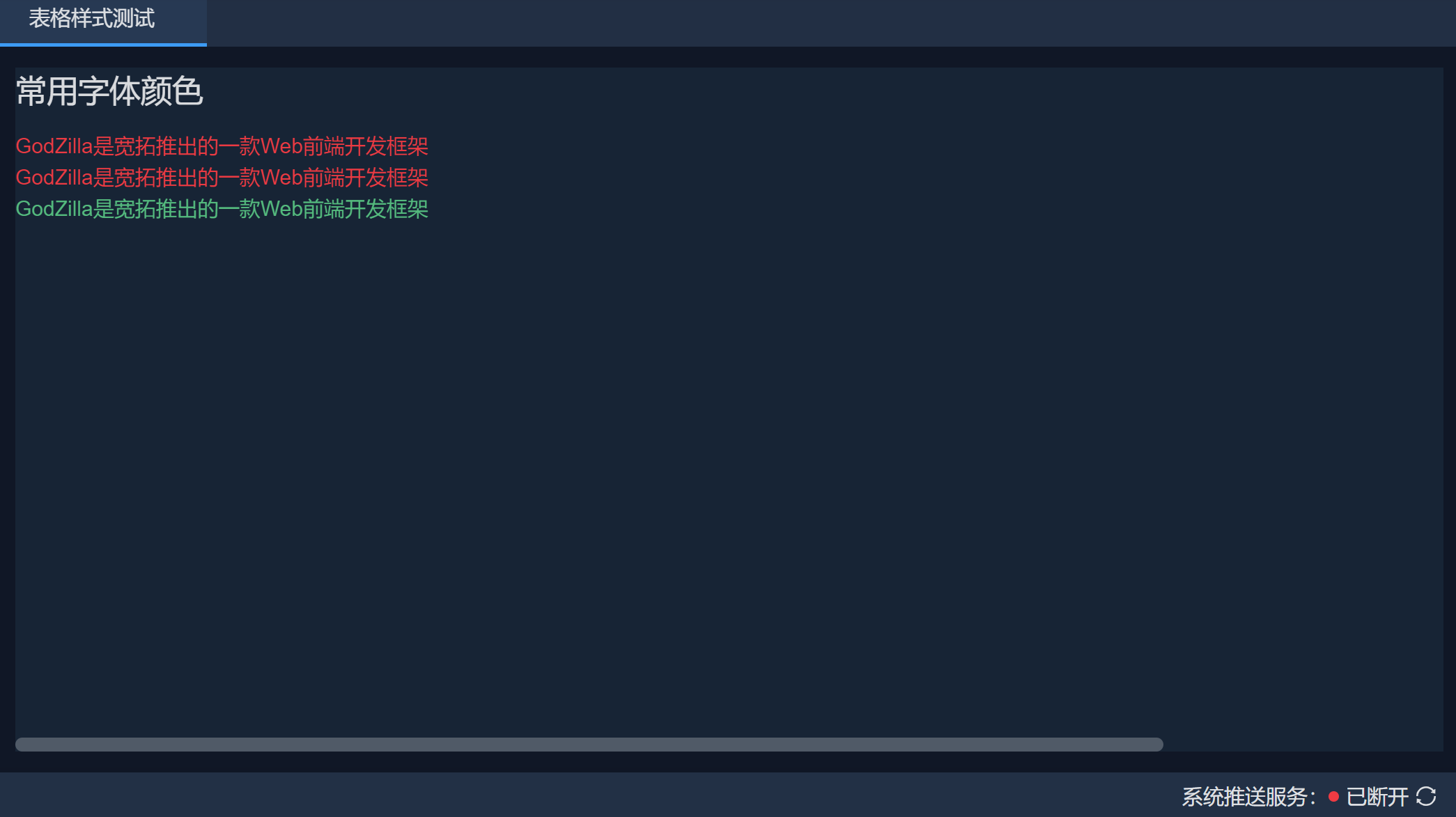
效果示图1:

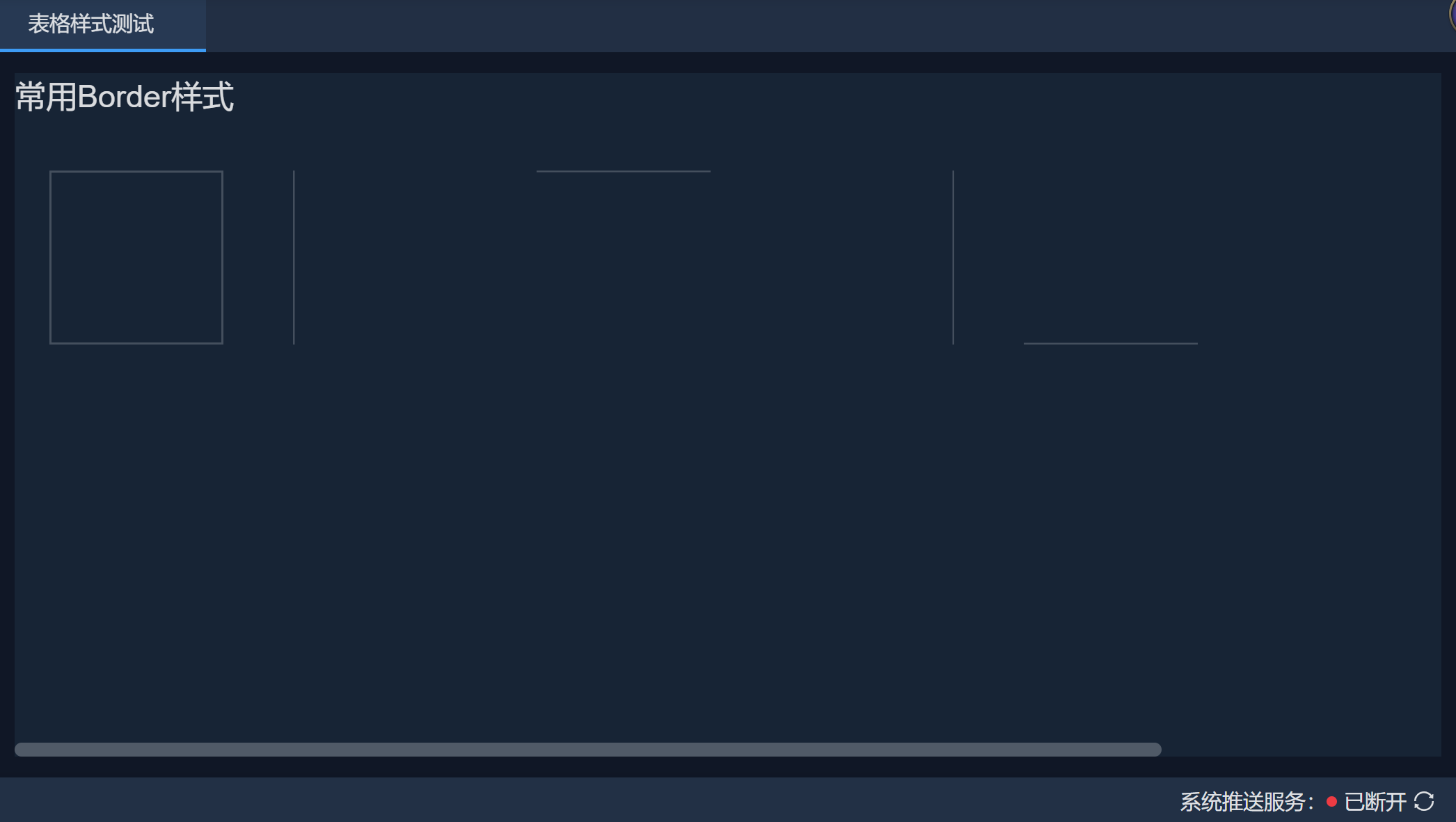
效果示图2:

使用方法:
- 效果示图1,常用字体颜色,
.text-red,.text-green,.text-danger,其中.text-red和.text-danger效果相同 - 效果示图2,常用边框样式,
.border,.border-left,.border-top,.border-right,.border-bottom,根据情况使用即可
- 效果示图1,常用字体颜色,
代码结构:
//常用字体颜色
<div className="text-red">GodZilla是宽拓推出的一款Web前端开发框架</div>
<div className="text-green">GodZilla是宽拓推出的一款Web前端开发框架</div>
<div className="text-danger">GodZilla是宽拓推出的一款Web前端开发框架</div>
//border样式
<div className="border" ></div>
<div className="border-left"></div>
<div className="border-top"></div>
<div className="border-right"></div>
<div className="border-bottom"></div>